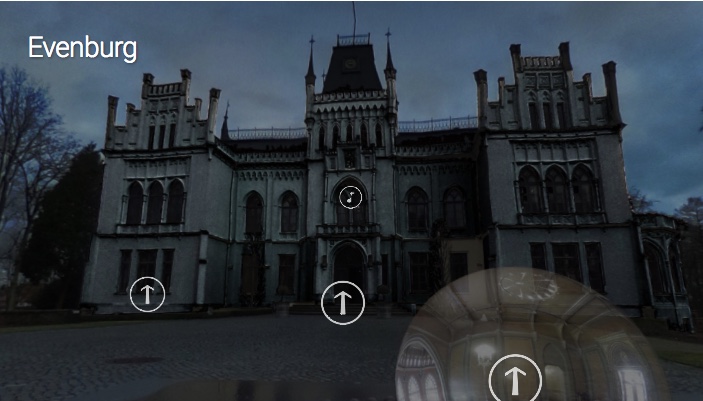
Story Spheres bietet einen einfachen Einstieg in das Virtual Reality Storytelling. Mit dem Tool könnt ihr 360-Grad-Bilder mit Audiodateien kombinieren. Zudem lassen sich mehrere Story Spheres untereinander verlinken. So lassen sich zum Beispiel virtuelle Rundgänge durch Museen, Ausstellungen etc. erstellen. Anwendungsbeispiele gefällig?
Update: Leider ist Story Spheres derzeit (Stand 17. Januar 2023 schon eine Weile defekt. Eine kostenlose Alternative ist Marzipano, das ich in diesem Beitrag vorstelle)
Ein Kommentar