Das zentrale Element deiner Webseite ist seine Navigation. Damit lässt sich dein ganzes Angebot erschließen. Während Beiträge ja standardmäßig auf der Startseite gelistet werden, sind Seiten ohne Navigation gar nicht ansteuerbar. Wie man Menüs in WordPress anlegt und welche Website-Bereiche für Navigationselemente genutzt werden können, erkläre ich in diesem Artikel.

Die Kurzanleitung zum Erstellen eines Menüs:
- Öffne den Administrationsbereichs (das Dashboard) deiner Seite
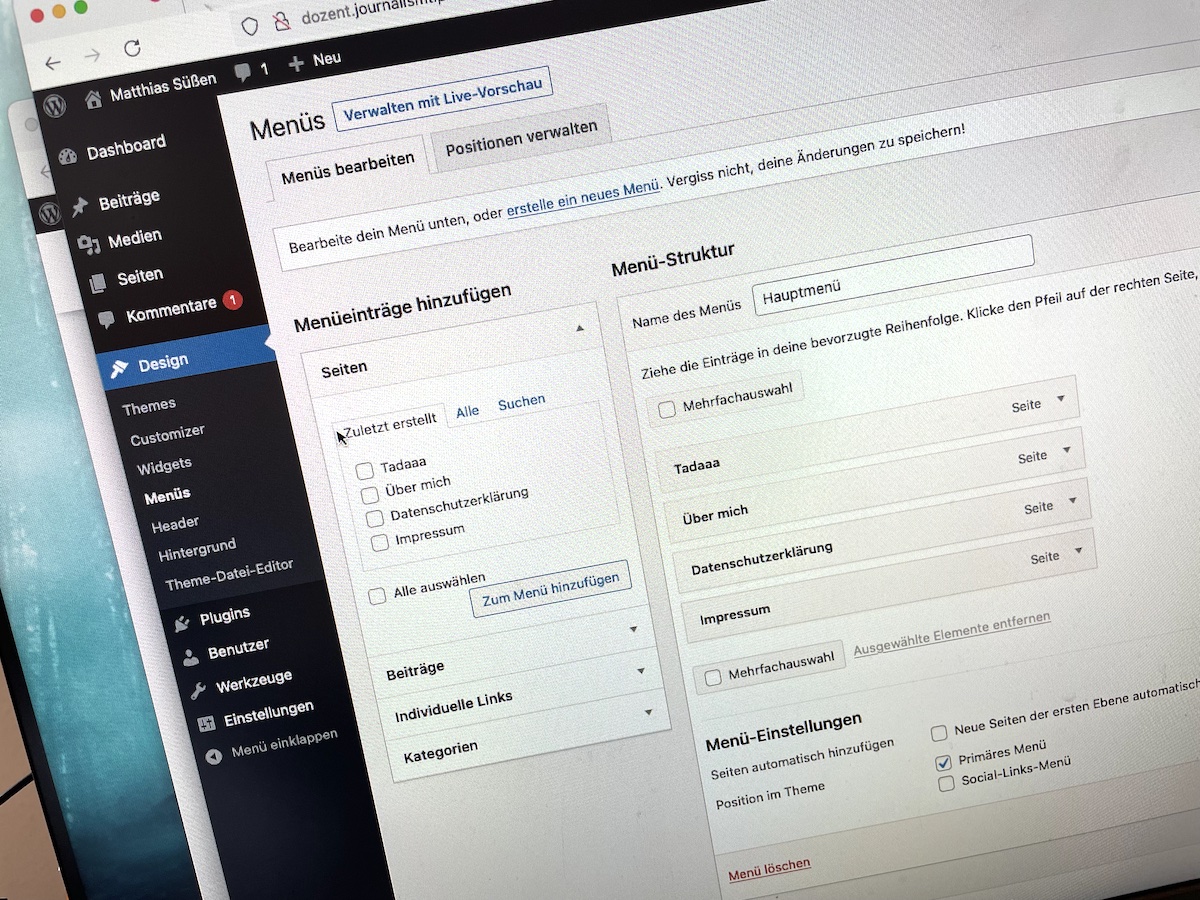
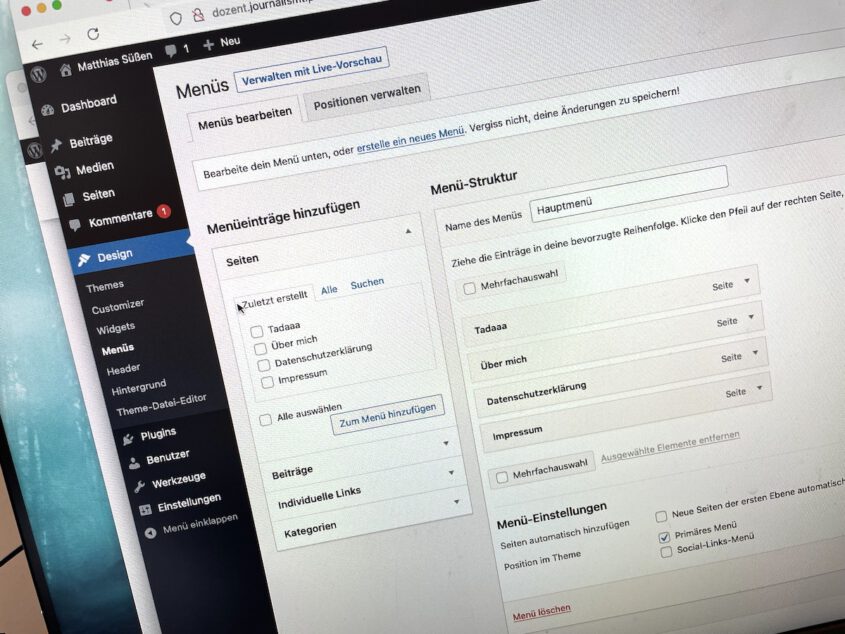
- Rufe in der linken Navigationsleiste den Menüpunkt „Design“ und im sich dann öffnenden Untermenü den Punkt „Menüs“
- Gib deinem Menü einen Titel. Er ist nur für interne Zwecke und wird nirgendwo angezeigt. Wichtig ist er, um zu entscheiden, welches Menü wo auf deiner Seite angezeigt wird. Du kanns den NAmen frei vergeben. Ich nenne mein wichtigstes Menü immer „Hauptmenü“
- Nachdem du dein Menü benannt hast, kannst du die Navigationspunkte hinzufügen. Klicke dazu auf die Schaltfläche „Seiten anzeigen“ oder „Beiträge anzeigen“, um die gewünschten Seiten oder Beiträge auszuwählen, die im Menü angezeigt werden sollen. Klicke dann auf „Zum Menü hinzufügen“. Du kannst auch Links auf externe Seiten und Kategorien hinzufügen. Seiten, Kategorien, Links und alle weiteren möglichen Menüelemente sind in der linken Spalte untereinander aufgelistet und können durch die Auswahl mit einem Häkchen und dem Klick auf die Schaltfläche “Zum Menü hinzufügen” – wer hätte es gedacht – zum Menü hinzugefügt werden. Der vergebene Name erscheint übrigens nicht auf der Website, weshalb er aussagekräftig gewählt werden kann. Also: Namen eintippen, auf “Menü erstellen” klicken, Inhalt hinzufügen, fertig. Hinweis: Sollte dein Beitrag oder deine Seite nicht aufgelistet werden, dann hast du ihn vermutlich als Entwurf gespeichert. Um ihn einem Menü hinzuzufügen, musst du ihn zunächst veröffentlichen. Rufe dazu deinen Beitrag oder deine Seite im Gutenberg-Editor auf und klicke oben rechts auf „veröffentlichen“. Anschließend kannst du ihn auch einem Menü zuweisen.
- Die Menüeinträge – also die Seiten, Kategorien, Links etc. – können wiederum via Drag-and-drop in ihrer Reihenfolge verändert werden. Ganz oben bedeutet bei einer waagerechten Menüstruktur ganz links. Der Name, der später auf der Website im Menü angezeigt werden soll, kann dabei unabhängig vom eigentlichen Seiten- oder Kategorien-Namen angepasst werden. Und wenn man einen Menübestandteil auf einen anderen schiebt (oder man einen Eintrag horizontal nach rechts einrückt), avanciert er zum Untermenüpunkt. Nicht vergessen: immer mal wieder auf “Menü speichern” klicken, damit alle Änderungen wirklich übernommen werden. In den “Menü Einstellungen” kannst du zudem auswählen, dass alle neuen Seiten automatisch zu einem Menü hinzugefügt werden. Wie? Einfach den entsprechenden Haken setzen.
- Die Anordnung der Menüs auf deiner Seite kann je nach Theme über den Reiter “Positionen verwalten” erfolgen. Und zwar durch die Bestimmung des Hauptmenüs, der primären Navigation, und Nebenmenüs, die an anderer Stelle auf der Website auftauchen. Im Footer zum Beispiel. Je nach gewähltem Theme kann eine unterschiedliche Anzahl an Menüs erstellt werden.
Dieser Blogbeitrag ist Teil der Serie Webseiten mit WordPress – ein Leitfaden für Neulinge. Ich erkläre dir darin, wie du das CMS einrichtet und bedienst.