Storify ist toll. Mit dem Werkzeug lassen sich Geschichten mit Social-Media-Inhalten erzählen. Viele Nutzer, beispielsweise das Auswärtige Amt, schätzen den einfach zu bedienenden Onlinedienst. Allerdings ist man dabei auf einen Fremdanbieter angewiesen. Mit ein wenig Handarbeit lassen sich solche „Stories“ in jedem beliebigen Content-Management-System wie etwa WordPress erzählen.Leser, die nicht bei Facebook, Google+, Twitter und Co. aktiv sind, können so trotzdem die Debatten in den Sozialen Netzwerken verfolgen, da auch die Kommentare, also die Reaktionen auf Originalmeldungen mit angezeigt werden können. Bei den jeweiligen Netzwerken angemeldete Benutzer können sogar direkt in die Diskussionen einsteigen.
Einen Wermutstropfen gibt es trotzdem: Mit dem Einbetten von Einbetten fremder Social-Media-Beiträge begeht der Blogbetreiber möglicherweise einen Urheberrechtsverstoß. Ob das jüngste Urteil des Europäischen Gerichtshofs zum Einbetten von Youtube-Videos auch auf das Einbetten von Postings anzuwenden ist, bleibt abzuwarten. Bis dahin würde ich größte Vorsicht walten lassen und im Zweifel bei den Urhebern anfragen, ob sie einer Veröffentlichung im Blog oder auf einer anderen Seite zustimmen.
Doch nun zum technischen Inhalt. Grundvoraussetzung zum Einbinden von Social-Media-Inhalten ist immer, dass der Urheber sie öffentlich eingestellt hat. Zum Einbinden der von den jeweiligen Plattformen bereitgestellten Codes, den Social-Media-Widgets, müsst ihr die Ansicht des Editors von “Visuell” auf “Text” stellen.
Inhalte von Facebook einbinden
Fanseiten von Künstlern, Unternehmern, Parteien, Gruppierungen etc. bei Facebook sind immer öffentlich. Beiträge auf diesen Seiten lassen sich also immer einbetten. Bei privaten Seiten hängt das von den Einstellungen des jeweiligen Benutzers ab.
Zu jedem Beitrag bei Facebook gibt es rechts neben dem jeweiligen Titel ein kleines Auswahlmenü, dass sich unter einem v-förmigen Symbol verbirgt. Unter den dort verborgenen Funktionen gibt es auch den Punkt „Beitrag einbetten“. Wird dieser angeklickt, erhält man einen Code, den man an einer beliebigen Stelle in die eigene Webseite einfügen kann.
Beispielsweise so:
Ob direkt am See, Kanal, Rosengarten, Planschbecken oder mitten im Grünen – der Stadtpark ist nicht nur dank seiner…
Posted by Hamburg – meine Stadt on Samstag, 18. Juli 2015
Alternativ kann man sich auch auf der Entwicklerseite von Facebook ein Widget zusammenbasteln.
Inhalte von Twitter einbinden
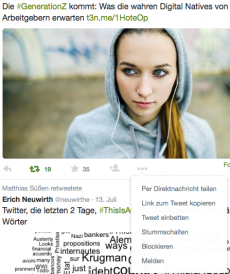
Auch Twitter bietet Usern die Möglichkeit, ihre Beiträgen („Tweets“) über die Privatsphäreeinstellungen zu schützen. Dise sind dann nicht öffentlich sichtbar und lassen sich damit auch nicht einbinden. Der bei weitem überwiegende Teil hingegen schon. Die Funktion zum Einbetten von Tweets versteckt sich ebenfalls in einem kleinen Auswahlmenü, das unter jedem Beitrag symbolhaft mit drei Punkten markiert ist. Dort erhält man einen Code, der in die eigene Webseite eingefügt werden kann.
Beispielsweise so:
Die #GenerationZ kommt: Was die wahren Digital Natives von ihren Arbeitgebern erwarten http://t.co/uo0k1IZRuu pic.twitter.com/SNvuhH7Nz7
— t3n Magazin (@t3n) 12. Juli 2015
Alternativ kann man sich auch auf der Entwicklerseite von Twitter ein Widget zusammenbasteln.
Inhalte von Google+ einbetten
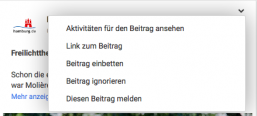
Genau wie bei Facebook findet sich die Funktion Auswahlmenü zum Einbetten öffentlich geteilter Beiträge rechts oben neben dem jeweiligen Titel unter einem v-förmigen Symbol. Dort erhält man ebenfalls einen Code, der in die Webseite eingebunden werden kann. Beispielsweise so:
Inhalte von Instagram einbetten
Instagram hat wie Twitter ein Dreipunkte-Symbol unter jedem Beitrag platziert. Dort bekommt man den Einbettungscode, der dann in gewohnter Weise eingebunden werden kann.
Beispielsweise so:
Youtube-Videos einbetten
Um Youtube-Videos einzubetten, klickt man unterhalb des Videos auf den Punkt Teilen. Es öffnet sich ein weiteres Menü, in dem man auch den Punkt „Einbetten“ findet. Dort erhält man den Einbettungscode. Wer mag, kann über die erweitereten Einstellungen (sie verstecken sich unter dem Punkt „mehr anzeigen“) noch Einfluss auf Größe und die angezeigten Steuerelemente nehmen. Eingebettet sieht das dann so aus:
Inhalte von Pinterest einbetten
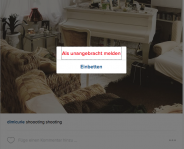
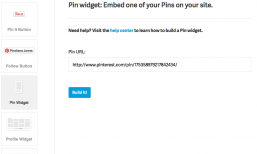
Natürlich bietet auch pinterest eine Funktionen zum Einbetten von Bildern an. Nur ist die nicht so leicht zu finden und auch nicht so schön einfach zu bedienen wie bei den anderen hier vorgestellten Seiten. Um den Einbettungscode zu erhalten, muss man zunächst die URL des jeweiligen Beitrags („Pin“) kopieren und dann in das Formular des Widget Builders von Pinterest einfügen. Wer mag, kann über die Seite auch ganze Profilseiten einbetten.
In Bildern ausgedrückt sieht die Einbindung der Inhalte dann so aus:
Bildnachweis: Das Artikelbild Media_sosial.png ist von Okky.novianto (Eigenes Werk) [CC BY-SA 3.0], via Wikimedia Commons