Soziale Netzwerke haben für Journalisten eine große Bedeutung. Häufig greifen Redaktionen auf Twitter- und Facebook-Inhalte zurück, um ihre Berichterstattung anzureichern, so zum Beispiel während des Syrischen Bürgerkriegs oder der Katastrophe von Fukushima. Zudem dienen die sozialen Netzwerke der Kommunikation mit dem Leser und zur Verbreitung eigener journalistischer Werke. Doch Youtube, Soundcloud, Pinterest, Twitter, Goggle plus oder auch andere Plattformen können nur im Verein mit dem eigenen Blog so richtig erfolgreich für die eigene journalistische Arbeit genutzt werden, so das Ergebnis des Workshops „Journalist 2.0: Social Media, Blogs, Twitter, Facebook & Co“ auf dem süddeutschen Journalistentag am 14. Juni 2014 in Stuttgart.
Einen Twitter-Account in WordPress einzubinden, ist relativ einfach.
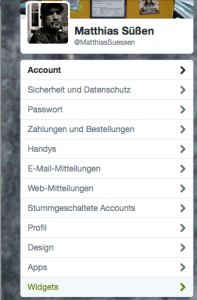
- Meldet Euch mit dem gewünschten Benutzernamen bei Twitter an und ruft die Einstellungen auf. Diese sind unter Eurem Profilfoto zu finden.
- Klickt auf der linken Seite auf den Menüpunkt „Widgets“ und dann auf „Neu erstellen“.
- Im folgenden Dialog könnt ihr dann noch die Hintergrundfarbe wählen (schwarz oder weiß) , die Höhe des Widgets angeben sowie die Linkfarbe dem Design Eurer Seite anpassen.
- Ist all das erledigt, drückt Ihr auf „Widget erstellen“ und erhaltet daraufhin einen Code, den Ihr in die Zwischenablage kopiert.
- Meldet Euch in Eurem WordPress Administrationsbereich an und ruft im Menü den Punkt Design -> Widgets auf
- In der folgenden, nahezu unendlichen Liste, wählt ihr ein Widget aus, das mit „Text“ betitelt ist. Dort könnt ihr normalen Text oder HTML platzieren. Fügt dort nun den Code aus der Zwischenablage ein und platziert das Widget auf Eurer Seite.
Bei Facebook gibt es Profile und Seiten. Während erstere über die Privatsphäre-Einstellungen geschützt werden können, sind Seiten immer öffentlich und für jeden zu sehen. Häufig sind es Fan- oder Firmenseiten. Aber auch „Zeitungen, die Menschen unter 35 Jahren erreichen und obendrein Geld verdienen wollen, müssen Facebook nutzen“, so Hans-Jörg Zürn, Chefredakteur und Verlagsleiter der Böblinger und Sindelfinger Zeitung. Und diese Meinung vertrat er bereits 2011.
Um eine solche Seite zu erstellen, braucht es zunächst jemanden, der bei Facebook angemeldet ist. Er wird der erste Administrator und kann später weiteren Mitgliedern die gleichen Rechte einräumen. Doch nun zur eigenen Facebook-Seite.
- Meldet Euch mit Euren Benutzerdaten bei Facebook an
- Klickt an der Linken Seite unter Eurem Bild auf „Profil bearbeiten“
- Scrollt ganz nach unten und wählt im dortigen Menü „Seite erstellen“ aus. Dazu müsst Ihr ganz nach unten scrollen.
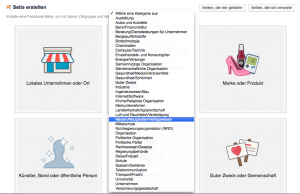
- Auf der folgenden Seite werdet ihr aufgefordert, Eure Seite in eine von sechs Kategorien einzusortieren. Habt Ihr eine davon ausgewählt, werdet Ihr gebeten, diese Kategorie noch genauer einzugrenzen. Für unser Projekt empfiehlt sich „Medien/Neuigkeiten/Verlagswesen“ aus der Oberkategorie „Unternehmen, Organisation oder Institution“
- Anschließend vergebt Ihr noch einen Namen für Eure Seite und klickt auf „Los geht’s“
- Im folgenden Dialog richtet Ihr die eigentliche Seite ein. Ihr werdet aufgefordert, Eure Webseite zu beschreiben und den Link einzutragen. Es folgt die Auswahl der eindeutigen Facebook-Webadresse, mit der Eure Seite aus dem Internet aufgerufen werden kann, als beispielsweise http://www.facebook.com/dasistmeineSeite.
- Auf der nächsten Seite könnt Ihr ein Profilbild hochladen. Es sollte quadratisch sein und idealerweise die Maße 160 mal 160 Pixel haben. Auf Computern wird es laut Angaben von Facebook in dieser Größe, auf Smartphones mit 140 x 140 Pixel und auf den meisten Handys mit 50 x 50 Pixel dargestellt
- Danach könnt (und solltet) Ihr Eure Seite Euren Favoriten hinzufügen, damit Ihr jederzeit von Eurer Startseite Zugriff auf sie habt. Die folgende Seite könnt Ihr ignorieren. Es sei denn, Ihr wolltet für eine Facebook-Werbeanzeige zahlen.
- Per Klick auf Überspringen stellt Ihr Eure Seite online.
Nun könnt Ihr sie mit Inhalt füllen. Zunächst würde ich ihr ein Titelbild verpassen. Das geht über das kleine Kamerasymbol oben links. Das Titelbild sollte die Maße 851 x 315 Pixel haben (auf Smartphones wird es mit einer Abmessung von 640 x 360 Pixel dargestellt). Wer sich weiter verkünsteln will und Profil- sowie Titelbild zu einem Gesamtkunstwerk vereinen will, findet im unteren Bereich dieser Facebook-Hilfeseite die dafür notwendigen Maße.
Ganz wichtig: Verpasst Eurer Seite ein Impressum. Dieses könnt Ihr im Infobereich platzieren. Dort klickt Ihr neben dem Feld „Allgemeine Informationen“ auf den Bearbeiten-Button und auf der folgenden Seite auf „Impressum Bearbeiten“. Auf dieser Seite könnt Ihr auch alle weiteren Informationen und die Kategorien ändern.
Um diese Seite nun in unser Wordress einzubinden, müssen wir eine „Facebook Like Box“ erstellen.
- Wechselt in den Facebook Developer-Bereich
- Gebt im folgenden Formular die notwendigen Daten wie den Link zur gewünschten Facebook Fanpage sowie die von Euch gewünschte Höhe und Breite der Box an. Die Option „Show Friends Faces“ zeigt oder verbirgt Eure „Fans“ . „Show Header“ blendet die Zeile „Finde uns auf Facebook“ ein oder aus. Mit „Show Posts“ könnt Ihr Eure Nachrichten anzeigen oder verbergen lassen. Wenn Eure Veröffentlichungen bei Facebook in der Hauptsache aus Verweise auf Euren Blog bestehen, macht es wenig Sinn, diese in Eurem Blog anzuzeigen. Wenn Ihr aber beispielsweise Eure Leser über Facebook zu Aktionen aufrufen wollt, erreicht ihr so einen zusätzlichen Personenkreis. Mit der letzten Option „Show Border“ könnt Ihr auswählen, ob Eure „Facebook Like Box“ einen Rand haben soll. Die jeweiligen Änderungen werden sofort in einer Vorschau gezeigt.
- Sind alle Angaben gemacht und die Box den eigenen Bedürfnissen angepasst, klickt Ihr auf den Button „Get Code“ und kopiert im folgenden Fenster beide Codeschnipsel.
- Ruft die Widgetverwaltung in WordPress auf. Diese findet Ihr unter ->Design ->Widgets
- Zieht dort ein mit „Text“ überschriebenes Widget in den gewünschten Bereich Eurer Seite. Je nach gewählten Theme gibt es unterschiedliche Bereiche, auf denen es möglich ist, Widgets zu platzieren. Ihr findet sie auf rechten Seite.
- Gebt Eurem Widget einen Titel und fügt den Code aus der Zwischenablage in das unter dem Titel angezeigte leere Formularfeld
- Mit einem Klick auf Speichern veröffentlicht Ihr Euer Widget.
Wie eine Google+ Box erstellt wird, erfahrt ihr auf dieser Seite. Eine Anleitung zum Erstellen von verschiedenen Pinterest-Widgets gibt es hier.