Moin! In diesem Beitrag nehme ich dich mit auf eine faszinierende Reise in die Welt der Datenvisualisierung. Von den Ursprüngen der Datenvisualisierung über die essentiellen Funktionen von Tabellenkalkulationsprogrammen bis hin zur Suche und Aufbereitung von Daten – ich teile meine Entdeckungen und zeige, wie selbst Zahlen zu packenden Geschichten werden können. Erfahre, warum für mich Datenvisualisierung weit mehr ist als bunte Grafiken sind und wie sie die Art und Weise, wie wir Informationen verstehen und kommunizieren, revolutioniert. Lass dich inspirieren und entdecke, wie auch du mit den richtigen Tools „deine“ Daten zum Leben erwecken kannst.
Grundlagen der Datenvisualisierung – Eine Einführung
Eine kurze Geschichte der Datenvisualisierung
Datenvisualisierungen sind beinahe so alt wie die Menschheit. Schon früh versuchten unsere Vorfahren, komplexe Dinge einfach und verständlich darzustellen.
Was sind Daten?
Es gibt grob gesagt drei Arten von Daten:
Numerische Daten basieren auf messbaren Mengen. Beispiele hierfür sind Größen wie Temperatur, Alter, Umsatz oder Gewicht. Sie lassen sich auf vielfältige Weise darstellen und eignen sich gut für mathematische Analysen und statistische Auswertungen.
Kategoriale Daten basieren auf qualitative Merkmale oder Eigenschaften, die in Gruppen oder Kategorien eingeteilt werden können. Beispiele sind Fragen nach Geschlecht, dem Wohnort, dem Ausmaß der persönlichen Zufriedenheit oder Schulnoten. Sie können zwar auf Zahlen basieren, doch sind diese anders zu werten als bei numerischen Daten. So kann die Frage nach männlich oder weiblich zwar mit den numerischen Werten 1 und 2 wiedergegeben werden – der Wert „zwei“ steht aber nicht für zweimal so viel wie der Wert „1“. Für ihre Visualisierung eignen sich Balkendiagramme oder Tortendiagramme
Geografische Daten beziehen sich auf Informationen, die mit geografischen Standorten oder Bereichen verbunden sind. Beispiele sind Länder, Städte, Koordinaten oder topografische oder wirtschaftliche Merkmale. Geografische Daten ermöglichen räumliche Analysen und werden oft durch Karten visualisiert. Sie können entweder durch geometrische Formen (wie Grenzen von Ländern oder Städten) oder durch Punkte (z.B., Standorte auf einer Karte) repräsentiert werden.
Ein einfacher Datensatz
Grob gesagt bestehen Datensätze aus dem (Sortier-)Schlüssel (Key) und dem Wert (Value). Diese Datensätze lassen sich aus vielen Quellen generieren. Nehmen wir als Beispiel folgende Polizeimeldung vom 18. Januar 2022.
Verkehrsunfall auf dem Schulweg (Montag, 17. Januar 2022, 07:30 Uhr Hohenstücken, Max-Herm-Straße in Brandenburg an der Havel)
Am Montagmorgen wurde die Polizei durch die Rettungsleitstelle über einen Verkehrsunfall mit einer verletzten Person benachrichtigt. Es soll im Bereich der dortigen Oberschule zu einem Zusammenstoß zwischen einem Fußgänger und einem Auto gekommen sein. Nach derzeitigem Kenntnisstand war der 59-jährige Fahrer eines Daihatsu auf der Max-Herm-Straße unterwegs, als offenbar unvermittelt ein 13-Jähriger hinter einem haltenden PKW die Straße überquerte. Der Junge war zuvor mit diesem Auto zur Schule gebracht worden. Es kam zur Kollision, bei der der Schüler leicht verletzt wurde. Er wurde durch den Rettungsdienst zur weiteren Behandlung in ein Krankenhaus gebracht.
Schon mit den journalistischen W-Fragen erhalten wir hier einen Strauß von Daten:
| Schlüssel (Key) | Wert (Value) |
| Wo? | Brandenburg an der Havel, Max-Herm-Straße in Höhe Oberschule |
| Wann? | Januar 2022, 07:30 Uhr |
| Was? | Unfall, Kind von Auto angefahren |
| Wer? | Junge, 13 Jahre |
| Wie? | Junge wollte Straße überqueren |
| Warum? | Junge wollte zur Schule |
Für die meisten Datenvisualisierungen brauchen wir einfache Schlüssel-Werte-Paare, also letztendlich Tabellen mit nur zwei (oder wenigen mehr) Spalten: In der einen befindet sich der Wert, die andere beinhaltet einen Schlüssel, ein eindeutiges Identifikationsmerkmal. Komplexere Tabellen müssen wir daher vor der Verwendung auf die für uns wichtigen Werte reduzieren.
Hier ließe sich zum Beispiel aus vielen weiteren Meldungen eine Tabelle mit den Unfällen des ganzen Jahres generieren. Man könnte so z. B. auf einer Karte Unfallschwerpunkte visualisieren. Im großen Maßstab hat das das Statistikportal getan. Außerdem könnte man darstellen, ob es zu bestimmten Zeiten im Jahres oder Tagesablauf zu Unfallhäufungen kommt, ob junge oder ältere Menschen überproportional betroffen sind und so weiter.
Ähnlich ging der britische Arzt Dr. John Snow vor, als er 1854 die Cholerafälle der Epidemie von 1854 einzeichnete und so nachweisen konnte, dass sich die Fälle bei einer Wasserpumpe an der Broad Street häuften.

Übung
Überlege Dir möglichst viele verschiedene Darstellungen der Zahlen 25 und 37.
Zahlen lassen sich auf unterschiedlichste Art und Weise darstellen. Das lernen wir schon in der Grundschule (auch wenn ich es lange vergessen hatte;-) und sollten es nutzen. Was manche in langen Texten erklären müssen, können wir bei einer Visualisierung oftmals in wenigen Strichen darstellen. Hier gibt es Anregungen: 45 Ways to Communicate Two Quantities
Kurze Datenvisualisierungsvideos eignen sich hervorragend für Social-Media. Auch hier empfiehlt es sich, verschiedene Darstellungsformen auszuprobieren:
Warum Daten visualieren?
Große Zahlenmengen sind für uns Menschen schwer zu begreifen. Das ist der Grund, warum Journalisten oft mit Vergleichen arbeiten (so groß wie x Fußballfelder, 10x so groß wie das Saarland/Hessen. Entspricht etwa x Badewannen voll Wasser…) Wenn Du nach spannenderen Vergleichen suchst, hilft dir diese Seite.
Wir können Formen und Farben viel leichter interpretieren als Zahlen. Umso größer die Datenmenge, umso schwere fällt es uns, darin Muster, Trends oder Ausreißer zu erkennen. Aufgabe der Datenvisualisierung ist es also, die Daten in eine leichter zu verstehende Form zu übertragen. Nehmen wir diese Tabelle mit dem Titel „Anteil ausgewählter Kontinente am Konzernumsatz in Millionen Euro“. Quelle ist eine Musterdatei von infogr.am, einem Datenvisualisierungstool.
| Nordamerika | Asien | Europa | Südamerika | |
| 2011 | 7.664 | 747 | 5.334 | 2.546 |
| 2012 | 10.286 | 1.195 | 4.731 | 1.909 |
| 2013 | 13.094 | 2.277 | 7.572 | 2.798 |
| 2014 | 14.946 | 5.943 | 5.195 | 3.378 |
| 2015 | 17.968 | 11.385 | 4.116 | 3.371 |
| 2016 | 18.566 | 15.245 | 6.025 | 4.087 |
Diese Tabelle wird gleich viel verständlicher, wenn man sie als Liniengrafik darstellt:
Mit Datenvisualisierungen wollen wir also
- Verständlichkeit steigern: Datenvisualisierung ermöglicht es, komplexe Informationen auf eine visuelle und leicht verständliche Weise zu präsentieren, was den Zugang zu den Daten für ein breiteres Publikum erleichtert.
- Muster und Trends erkennen: Durch die Visualisierung von Daten können Muster, Trends und Beziehungen zwischen verschiedenen Variablen auf einen Blick erkannt werden, was bei reinen Zahlen oft schwerer fällt.
- Effektiv Kommunizieren: Visualisierte Daten dienen als kraftvolles Kommunikationsmittel, das dazu beiträgt, komplexe Geschichten und Erkenntnisse effektiver zu vermitteln und die Aufmerksamkeit des Publikums zu fesseln.
- Entscheidungsfindung erleichtern oder Debatten anstoßen: Klare und aussagekräftige Datenvisualisierungen unterstützen Entscheidungsträger dabei, Probleme zu erkenenn und fundierte Entscheidungen zu treffen, indem wir Daten in eine leicht verständliche Form umwandeln und so die Informationsbasis für Entscheidungen verbessern.
- Erkenntnisse effizient präsentieren: Datenvisualisierung ermöglicht eine effiziente Präsentation großer Datenmengen, wodurch komplexe Informationen schnell vermittelt und das Verständnis sowie die Relevanz der Daten für das jeweilige Thema gesteigert werden können.
Oder kurz: Datenvisualisierung hilft, Erkenntnisse aus komplexen Datensätzen zu gewinnen
Sorgfältig arbeiten
Natürlich müssen wir auch mit Daten kritisch umgehen. Wir sollten uns also immer fragen:
- Wer hat die Daten veröffentlicht?
- Wie wurden die Daten erhoben?
- Wem nützen oder schaden die Zahlen
- Bei groben Ausreißern sollten wir ganz genau hingucken und ggf. nachhaken. Zahlendreher, Komma- oder Tippfehler haben schon zu großen und noch größeren Problemen oder falschen Meldungen geführt.
Pro und Kontra Datenvisualisierung
Stärken:
- Klare Information: Datenvisualisierung ermöglicht eine klare und effektive Vermittlung komplexer Informationen. Grafiken und Diagramme machen Daten für ein breites Publikum leicht verständlich, fördern die schnelle Erfassung von Mustern und Trends und unterstützen die Übermittlung von Botschaften.
- Zeigen von Mustern: Visuelle Darstellungen erleichtern die Identifizierung von Mustern, Beziehungen und Trends in großen Datensätzen. Ausreißer oder Trends, die in Zahlen allein möglicherweise schwer zu erkennen sind, werden durch grafische Darstellungen deutlich.
- Starker Zuschnitt auf Zielgruppe möglich: (zum Beispiel: „Unfallschwerpunkte in deiner Region“
Schwächen:
- Eine zu starke Vereinfachung in der Datenvisualisierung kann dazu führen, dass wichtige Nuancen oder Details verloren gehen. Stelle sicher, dass die gewählte Visualisierung die Komplexität der Daten angemessen widerspiegelt.
- Verzerrungen und irreführende Grafikelemente: Verzerrte Achsenskalen oder irreführende Grafikelemente, können zu Fehlinterpretationen führen. Vermeide solche Verzerrungen zu vermeiden und achte darauf, dass die Visualisierung die Daten genau und ehrlich darstellt. Lasse alle unnötigen Grafikelemente weg.
- Schlecht umgesetzte Visualisierung lassen Nutzer ratlos zurück. Achte darauf, verständliche und vor allem etablierte Formen der Datenvisualisierung zu nutzen. Wenn du die Grafik lange erklären musst, solltest du sie dir nochmals genauer anschauen.
- Abhängigkeit von der Datenqualität: Die Qualität der Daten beeinflusst direkt die Qualität der Visualisierung. Unsaubere oder fehlerhafte Daten können zu falschen Schlussfolgerungen führen. Überprüfe die Datenqualität zu überprüfen und sicherzustellen, dass die Grundlage für die Visualisierung zuverlässig ist. Schaue insbesondere bei groben Ausreißern oder fehlenden Daten genau hin und hake gegebenfalls nach. Manchmal muss man schon schwer bohren, um überhaupt Daten zu bekommen.
Google Tabellen
Da ich im Bereich der Datenvisualisierung mit öffentlich zugänglichen Daten arbeite, die ich später veröffentlichen möchte, arbeite ich gerne mit Google Tabellen. Das hat den Vorteil, dass die Daten für mich von jedem Ort der Welt zugänglich sind und ich sogar mit anderen zusammenarbeiten kann. Außerdem bleiben die Original-Excel-Dateien, die ich von verschiedenen Quellen auf meinen Rechner runtergeladen habe, so unverändert. Für google Tabellen braucht ihr einen (kostenlosen) Google-Account. Die Onlineversion ist Excel sehr ähnlich, hat aber meiner Meinung nach einige Vorzüge. So lassen sich google Tabellen mit vielen Visualisierungstools verknüpfen. Und sollten sich die Werte einmal ändern, brauche ich sie nur in Google Tabellen ändern.
Hilfreich bei der Arbeit mit Google Tabellen:
- Hilfeseite
- Einen ersten Überblick über die Daten nach dem Öffnen gibt das Explorer-Feld unten rechts. Es taucht auf, wenn man mehrere Felder, Spalten oder Zeilen markiert hat und zeigt die Anzahl der Werte, Minimum, Maximum und weiteres an.
- Sind mehrere Felder, Spalten oder Zeilen markiert, kann man den Diagram-Editor (über das Balkensymbol in der oberen Menüleiste) starten. Er ist recht intuitiv zu bedienen.
- Daten Filtern: Zeile oder Spalte auswählen, rechtsklick: Filter erstellen. Nun erscheint unter der Spalte ein kleines gestricheltes grünes Dreieck. Wenn du darauf klickst, kannst du die Werte auswählen, nach denen gefiltert werden soll. Alle anderen werden dann ausgeblendet.
- Transponieren (Zeilen und Spalten vertauschen. Manchmal nötig, wenn die Visualisierung nicht hinhaut. Dann in der Tabelle in ein leeres Feld klicken, =TRANSPOSE eingeben und in die dann dahinter auftauchenden Klammern die Spalten und Zeilen angeben, die getauscht werden sollen (Um die Zeilen 1 und 2 der Spalten A bis E zu transponieren, geben Sie Folgendes ein: =TRANSPOSE(A1:E2). Zum Üben kannst du diese Tabelle nehmen. Das klingt erstmal kompliziert. Hat man das Prinzip aber einmal verstanden, ist es ganz leicht.
- Einen Tabellensatz nach einer Spalte sortieren: Spalte markieren, Rechtsklick, sortieren nach auswählen.
- Zeilen oder Spalten löschen: Zeile(n) oder Spalte(n) markieren, Rechtsklick, Zeile oder Spalte löschen auswählen
- Für Schnelle: Tastenkombinationen von Google Tabellen
- Alle Funktionen von Google Tabellen
Übung
Lege Dir (sofern noch nicht vorhanden) ein Konto bei Google Mail an. Starte Google Tabellen und verschaffe Dir einen Überblick über die Funktionen. Erstelle mit den Übungsdateien und dem Explorer erste eigene Visualisierungen. Untersuche und visualisiere einen beliebigen Datensatz mit Google Tabellen. Übungstabellen gibt es hier:
- Anteil ausgewählter Kontinente am Welthandel (z.b. als Liniendiagram)
- Ergebnisse der Bundestagswahlen seit 1945 (zum Beispiel als Liniendiagram)
- Geburten und Sterbefälle seit 1945 (z. B. als Liniendiagramm)
- Bücherverkäufe nach Sparten (z.B. als einfaches Balkendiagram)
- Entwicklung der Buchverkäufe nach Sparten (zum Beispiel als gestapeltes Balkendiagram)
- Verschiebung der wirtschaftlichen Schwergewichte (zum Beispiel als 100% gestapeltes Balkendiagram)
- Ergebnis der Bundestagswahl 2017 (zum Beispiel als Tortendiagramm)
- Wahlergebnisse der SPD (zum Beispiel als Storyline)
Leider sind Datensätze oft furchtbar verschachtelt und enthalten viele Informationen, die wir für unsere Visualisierung nicht benötigen. Daher müssen wir sie oft vorher bereinigen, sodass am Ende nur noch die Werte in der Tabelle stehen, die wir benötigen. Das kannst du anhand folgender Tabellen üben:
- Kreismonitor SH Kennzahlen 2005 bis 2022
- Stadtteilprofile Hamburg
- Preise für Bauland in Schleswig-Holstein
- Pflegebedürftige nach Leistungsart und Geschlecht – Stichtag- regionale Ebenen – ab 2019 –
Übung
Bereite einen oder mehrere Werte aus einer den oben verlinkten Tabellen für die Visualisierung auf. Reduziere die Tabelle also auf die dir wichtigen Werte.
Treibe es nicht zu bunt – Diagrammtypen und ihre Verwendung
Bei Infografiken hilft viel nicht viel. Ziel ist eine radikale Vereinfachung. Gleichzeitig müssen wir dabei darauf achten, dass wir das Gesamtbild dabei nicht verfälschen. Das ist gar nicht so leicht. Kurz gesagt sollten wir auf etablierte Darstellungsformen vertrauen. Diese sind auch für Laien leicht verständlich.
So ist das altbekannte Tortendiagramm gut geeignet, um Teile eines Ganzen (33%, 1/4…) zu zeigen. Säulendiagramme sind aber leichter lesbar und ihre Schwestern, die Balkendiagramme können längere Beschriftungen enthalten. Liniendiagramme zeigen Trends ganz eindrücklich. Mit diesem Strauß an Visualisierungsformen solltest du dich der Regel begnügen (Hinzu kommen noch Karten, Zeitleisten und ein paar andere Dinge. Dazu später mehr)
Orientierungshilfen im Datenvisualisierungsdschungel
Welche Visualisierung für welchen Zweck geeignet ist, zeigen das Visual Vocabulary der Finacial Times (als pdf und als Online-Version) oder der Chartchooser ganz eindrücklich. Der Dataviz-Catalogue listet auf, welche (online-)Tools es zur Erstellung gibt.
Die wichtigsten Tools für den Anfang
Am Anfang würde ich mich auf Google Tabellen und Datawrapper konzentrieren. Mit dieser Kombination könnt ihr nahezu alle Visualisierungen relativ einfach erstellen.
Noch einmal: Treibe es nicht zu bunt
Tauchen wir ein in die Feinheiten der Grafikgestaltung. Ein entscheidender Grundsatz: Keine 3D-Charts – sie verzerren! Stattdessen setzen wir auf klare Linien und Formen. Außerdem konzentrieren uns auf die Farbgestaltung.
Farben helfen nicht nur dabei, Kurven voneinander zu unterscheiden oder Flächen abzugrenzen, sondern auch dabei, die Hausfarbe jedes Datenobjekts (der Parteien, deines Unternehmns…) effektiv einzusetzen. Das schafft nicht nur Klarheit, sondern bringt auch eine freundliche und positive Atmosphäre in deine Darstellung. Farbige Infografiken sind zudem echte Hingucker. Verzichte dabei auf zu grelle Primärfarben. Sie wirken schnell kindlich naiv, während weichere oder gemischte Töne nicht nur seriöser erscheinen, sondern auch die Lesbarkeit verbessern.
Ein weiterer wichtiger Punkt ist die Konsistenz in der Farbpalette. Diese sollte nicht nur innerhalb einer Grafik kohärent sein, sondern auch gut mit dem Gesamterscheinungsbild (Corporate Identity) harmonieren. So entsteht eine einheitliche und ansprechende Präsentation deiner Daten.
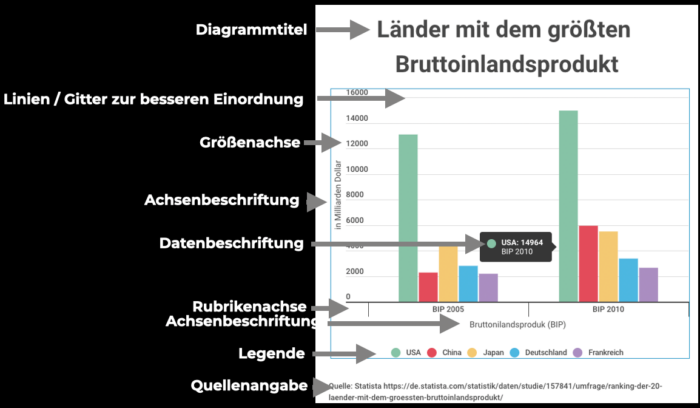
Die wichtigsten Bestandteile eines Diagramms

Kommen wir zu den einzelnen Diagrammarten
Liniendiagramme
Liniendiagramme eignen sich hervorragend, um zeitliche Trends und Entwicklungen grafisch darzustellen. Durch die Verbindung von Punkten mit Linien wird der Verlauf von Datenreihen deutlich sichtbar, wodurch sie besonders gut für die Visualisierung von zeitabhängigen Daten wie Umsatzentwicklung, Temperaturschwankungen oder Aktienkursen geeignet sind. Diese Diagrammform ermöglicht außerdem die Identifizierung von Muster, Spitzen und Tälern, was sie zu einem effektiven Instrument für die Analyse von kontinuierlichen Datenströmen macht.
Tipps für Liniendiagramme:
- Packe nicht zu viele Linien in ein Diagramm. Es wird sonst schnell unübersichtlich
- Feine Hintergrundlinien helfen bei der Orientierung
Das Säulen- oder Balkendiagram
Säulendiagramme eignen sich ideal für den Vergleich von Mengen oder Kategorien, da sie eine klare und leicht verständliche Darstellung bieten. Durch die vertikale Anordnung der Säulen können Nutzer schnell Unterschiede in Höhe und Größe zwischen verschiedenen Datenreihen ablesen, was besonders nützlich ist, um Verkaufszahlen, Budgetverteilungen oder Produktvergleiche zu visualisieren. Die klare Struktur von Säulendiagrammen erleichtert zudem die Betonung signifikanter Werte und Trends in den Daten.
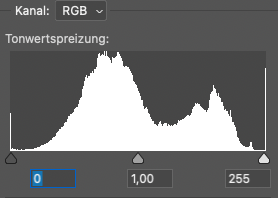
Histogramme
Spezialfall des Säulendiagramms. Histogramme sind nützlich, um die Verteilung von numerischen Daten zu zeigen. Zum Beispiel die Altersverteilung von Bundestagskandidaten oder die Verteiliung von Helligkeitswerten in einem Bild (siehe Beispeil). Die Daten werden in verschiedene Intervalle gruppiert, und die Höhe der Balken repräsentiert die Häufigkeit innerhalb jedes Intervalls.

Ähnlich klar ist ihre Schwester, das Balkendiagramm. Es ist meist leichter lesbar und verträgt auch längere Beschriftungen.
Tipps für Balken und Säulendiagramme
- Achte darauf, dass die Achsenbeschriftungen klar und verständlich sind.
- Nutze Farben, um bestimmte Balken oder Gruppen hervorzuheben und relevante Informationen zu betonen. Dadurch können wichtige Trends oder Vergleiche leichter erkannt werden. Achte dabei auf die "Lesbarkeit" und Verständlichkeit der Farben.
- Nutze den richtigen Balkentyp. Gruppierte Balkendiagramme eignen sich für den Vergleich von Daten in mehreren Kategorien, gestapelte Balken können hingegen die Gesamtsumme einer Kategorie verdeutlichen.
Das Kreis- oder Ringdiagram (aka Tortendiagramm)
Tortendiagramme eignen sich ausgezeichnet, um (prozentuale) Anteile an einem Ganzen anschaulich zu visualisieren. Durch die kreisförmige Anordnung ermöglichen sie eine klare Darstellung von Verhältnissen und sind besonders effektiv bei der Veranschaulichung von Marktanteilen, Budgetverteilungen oder anderen prozentualen Aufteilungen. Die unterschiedlichen Farben oder Muster in einem Tortendiagramm helfen, die einzelnen Kategorien visuell zu unterscheiden und machen komplexe Datenstrukturen leicht verständlich.
Tipps für Tortendiagramme
- Ein Tortendiagramm sollte mindestens drei und höchstens acht Stücke haben. Eine zu große Anzahl von Abschnitten kann die Lesbarkeit beeinträchtigen und die Aussagekraft der Visualisierung reduzieren.
- Hebe wichtige Teile hervor. Wir lesen Tortendiagramme im Uhrzeigersinn. Wichtige Teile solltend daher oben rechts stehen. Außerdem kannst du relevante Abschnitte hervorheben, indem du sie farblich absetzt oder aus dem Diagramm heraushebst. Dies lenkt die Aufmerksamkeit auf Schlüsselinformationen und erleichtert es dem Betrachter, die Bedeutung einzelner Teile zu erfassen.
- Füge ergänzende Daten hinzu. Zusätzliche Informationen wie Prozentsätze oder absolute Werte zu den einzelnen Tortenstücken sind essentiell, um die Genauigkeit und Klarheit der Präsentation zu verbessern. Dadurch wird dem Betrachter ermöglicht, die genaue Größe und den Beitrag jeder Kategorie besser zu verstehen.
Streudiagramme (Scatter Plots)
Sind kompliziert zu verstehen ;-) Sie stellen stellen Paare von numerischen Werten als Punkte auf einer Ebene dar. Sie helfen, Beziehungen und Muster zwischen zwei Variablen zu erkennen, insbesondere wenn Sie mögliche Beziehungen untersuchen möchten.
In diesem Beispiel habe ich die Einnahmen und Ausgaben eines Konzerns nach Ländern und Niederlassungen dargestellt. Jeder Punkt im Scatterplot repräsentiert ein Land, wobei die x-Achse die Einnahmen insgesamt und die y-Achse die Ausgaben insgesamt darstellt. Ein Punkt, der sich weiter oben und rechts befindet, würde darauf hinweisen, dass das Land höhere Ausgaben bei höheren Einnahmen hat.
Über die farbliche Kennzeichnung zeige ich die Region jedes Landes an. Dies ermöglicht es, regionale Muster in Bezug auf Einnahmen und Ausgaben zu identifizieren. Ihr seht schon, dass das kompliziert ist.
Datawrapper in vier Schritten
All diese Diagramme kannst Du mit dem Datawrapper in vier Schritten recht einfach erstellen.
Vier simple Grundschritte :
- Einfügen der Daten
- Überprüfen + evtl. Anpassen
- Auswahl der Grafik-Möglichkeiten (Enthält einige Unterschritte)
- Fertige interaktive Grafik mit Einbett-Code oder nicht-interaktiv als Grafikdownload
Übung
Registriere dich bei Datawrapper. Lade dir einen beliebigen Datensatz herunter und visualisiere ihn mit Datawrapper. Probiere verschiedene Visualisierungsformen aus. Welcher Visualisierungstyp vermittelt die Botschaft, die Story am besten?
Bei der Ausgestaltung der Visualisierungen hilft auch ein Blick in die Datawrapper Academy.
Schaue dir die Tabellen genau an. So kannst du in Zukunft auch "eigene" Tabellen erstellen oder auf das wesentliche reduzieren.
- Anteil ausgewählter Kontinente am Welthandel (z.b. als Liniendiagram)
- Ergebnisse der Bundestagswahlen seit 1945 (zum Beispiel als Liniendiagram)
- Geburten und Sterbefälle seit 1945 (z. B. als Liniendiagramm)
- Bücherverkäufe nach Sparten (z.B. als einfaches Balkendiagram)
- Entwicklung der Buchverkäufe nach Sparten (zum Beispiel als gestapeltes Balkendiagram)
- Verschiebung der wirtschaftlichen Schwergewichte (zum Beispiel als 100% gestapeltes Balkendiagram)
- Ergebnis der Bundestagswahl 2017 (zum Beispiel als Tortendiagramm)
- Wahlergebnisse der SPD (zum Beispiel als Storyline)
Karten
Karten helfen bei der Orientierung. Außerdem lassen sich geographischen Daten auf Karten ansprechend visualisieren. Sie ermöglichen es, Erkenntnisse einfach und unterhaltsam zu vermitteln. Auch bei Karten ist Zurückhaltung angesagt. Sie sollten nur die für den jeweiligen Zweck wichtigen Daten enthalten. Zum Beispiel bei einer Bombenentschärfung oder Überflutung das gefährtete Gebiet sowie die Anlaufstellen und ggf. Umleitungsempfehlungen anzeigen.
Es gibt unterschiedliche Typen von Karten:
Choroplethenkarten
Eignen sich gut, um regionale Unterschiede darzustellen:
Grundablauf in Datawrapper:
- Neue Karte ->Choropletenkarte auswählen
- dann zum Beispiel Schleswig-Holstein-Landkreise 2017 suchen und auswählen
- jetzt entweder Daten importieren per Copy & Paste, per verknüpfung mit einer google-Tabelle oder ganz schnöde per Hand eingeben
- Visualisierung anpassen, z. B. Farbskala auswählen (gutes Hilfsmittel: Colorbrewer)
- Veröffentlichen und einbetten
Punktkarten
Sind ideal, um spezifische Orte oder Standorte zu markieren:
Sowohl bei Umap als auch bei google myMaps und bei Datawrapper ist es relativ selbsterklärend, wie man Punktekarten erstellt.
Symbolkarten
Eignen sich gut, um Größenverhältnisse übersichtlich darzustellen.
Grundablauf in Datawrapper:
- Neue Karte ->Symbolkarte auswählen
- dann zum Beispiel Schleswig-Holstein-Landkreise 2017 suchen und auswählen
- jetzt entweder Daten importieren per Copy & Paste, per Upload einer Datei, per Verknüpfung mit einer google-Tabelle oder ganz schnöde per Hand eingeben
- Visualisierung anpassen
- Veröffentlichen und einbetten
Auch diese Karten kannst Du alle mit dem Datawrapper erstellen. Toll sind auch myMaps von Google oder das Open-Source Projekt Umap.
Tipps zur Kartenerstellung
- Entscheide Dich für den richtigen Kartentyp: Choroplethenkarten eignen sich gut für die Darstellung von regionalen Unterschieden, Symbolkarten eignen sich gut, um Größenverhältnisse übersichtlich darzustellen und Punktkarten dienen dazu, spezifische Orte oder Standorte zu markieren.
- Achte auf Farbgebung und Kontraste: Nutzen Farben mit Bedacht, um deine Karte leserlich und aussagekräftig zu gestalten. Verwende kontrastreiche Farben, um Werte deutlich zu differenzieren oder auf wichtige Punkte hinzuweisen. Berücksichtige auch die unterschiedliche Farbwahrnehmung und vermeide Farbkombinationen, die für manche Menschen schwer erkennbar sein könnten (das lässt sich in Datawrapper gut testen).
- Interaktivität bindet Nutzer ein: Falls möglich, integriere interaktive Elemente in deine Kartenvisualisierung. Benutzer sollten in der Lage sein, auf Regionen oder Punkte zu klicken, um zusätzliche Informationen abzurufen oder Filter anzuwenden. Interaktivität ermöglicht eine tiefere Analyse der räumlichen Daten und steigert das Interesse..
Hilfreiche Links zur Kartenerstellung
Achtung: Das kann sehr nerdig sein. Du musst das nicht sofort alles können oder nutzen. Manchmal ist es jedoch hilfreich
- Geokordinaten zu Orten hinzufügen mit dem GPSVisualizer oder dem Geocoding-Tool. Beide wandeln große Mengen von Adressen in Maschinenlesbare Geokoordinaten um, die wir dann in Datawrapper, mymaps oder Umap importieren können. Das spart lästige Sucharbeit.
- Geokordinaten aus Wikipedia-Artikeln exportieren Mit dem Werkzeug kannst Du dir beispielsweise die Standorte von denkmalgeschützen Häuser aus Wikipedia-Artikeln exportieren und in deiene Karte importieren.
- Wie viele Demonstrierende waren dort? Immer wieder gibt es extrem unterschiedliche Angaben zur Zahl von Demonstranten. Wie viele tatsächlich da waren, lässt sich mit diesem Tool abschätzen.
- Welche Farben sind gut sichtbar. Das weiß der Colorbrewer.
Links zur Arbeit mit Choropletenkarten
- Du benötigst sogenannte Shapefiles mit Gebietsgrenzen, etwa denen bestimmter Gemeinden oder Landkreise, die du anschließend im Datawrapper mit Daten verknüpfen möchten? Die erhältst du zum Beispiel über das opendatalab oder OSM Boundaries.
- Eine KML Datei kann man sich zum Beispiel aus Wikipediaartikeln herauslesen lassen, wie etwa der Liste von Windkraftanlagen in Bremen, Hamburg und Niedersachsen. Die Einstellungen für das dafür notwendige Tool sind auf dieser Wikipedia-Seite dokumentiert. Ein Beispiel für eine solche KML-Datei findet sich hier.
Übungen
1. Erstelle aus einem Regionaldatensatz eine Choropletenkarte. Dafür musst Du den Datensatz zunächst auf die von dir benötigten Informationen reduzieren.
- Kreismonitor SH Kennzahlen 2005 bis 2022
- Stadtteilprofile Hamburg
- Preise für Bauland in Schleswig-Holstein
2. Erstelle mit Datawrapper eine Symbolkarte. Trage zum Beispiel die Einwohnerzahlen mehrerer Orte in deiner Heimat ein
3. Erstelle mit Datawrapper eine Locator-Karte. Trage zum Beispiel Schadstoffsammelstellen in deiner Region ein.
In sechs Schritten zur Datenvisualisierung
- Was ist dein Ziel? Wer ist deine Zielgruppe? Überlege, welche Botschaft oder Erkenntnis du mit deiner Visualisierung vermitteln möchtest. Ob es darum geht, Trends zu zeigen, Beziehungen aufzuzeigen oder Muster zu identifizieren – ein klares Ziel hilft, die geeignete Visualisierungsmethode zu wählen. Entscheide dich, wen du ansprechen möchtest. Ein eher jüngeres Publikum hat andere Ansprüche an das Design als ein eher älteres, bei Experten kannst du mehr Vorwissen voraussetzen als bei Laien. Mach dir also klar, wen du wie ansprechen möchtest.
- Setze dich mit deinem Datensatz auseinander: Recherchiere, wo du die benötigten Daten herbekomst. Kläre, welche Art von Daten du hast oder für deine Geschichte benötigst (z.B., numerisch, kategorisch, geografisch). Solltest du keine Daten vorliegen haben, überlege, woher du sie bekommen könntest.
- Wähle das passende Visualisierungstool: Entscheide dich für das Werkzeug, das deinen Anforderungen entspricht. Es gibt verschiedene Tools, von einfachen wie Google Tabellen oder Datawrapper bis zu komplexeren wie Tableau oder Power BI. Die Auswahl hängt von deinen Fähigkeiten, dem Datenformat und Ihren Präferenzen ab. Ich mag einfache Lösungen.
- Datenbereinigung und -vorbereitung: Bereinige die Daten von Unregelmäßigkeiten, fehlenden oder (für deine Visualisierung) überflüssigen Werten oder Duplikaten. Strukturiere die Daten so, dass sie für die gewählte Visualisierungsmethode geeignet sind. Dies kann das Hinzufügen neuer Spalten, das Filtern und löschen von Daten oder die Umwandlung von Formaten einschließen.
- Entscheide dich für eine geeignete Visualisierungsmethode: Basierend auf deinen Daten und deinem Ziel wählst du die passende Visualisierungsmethode. Balkendiagramme, Liniendiagramme, Tortendiagramme, Kartenvisualisierungen und viele andere Optionen stehen zur Verfügung. Denke daran, dass nicht jede Methode für jede Art von Daten geeignet ist. Etablierte Formen funktionieren am besten.
- Gestalte ansprechende Grafiken: Achte bei der Gestaltung deiner Visualisierung auf ansprechende Ästhetik und hohen Informationsgehalt. Beschränke dich auf das wesentliche. Klare Achsenbeschriftungen, aussagekräftige Legenden und eine ansprechende Farbwahl sind wichtig, um die Informationen leicht verständlich zu machen. Stelle sicher, dass deine Visualisierung auch für dein Zielpublikum klar und ansprechend ist.
Der wohl wichtigste Tipp: Wir alle haben mal klein angefangen. Beginne also mit realistisch umsetzbaren Projekten. Lasse dich von anderen inspirieren. Mit zunehmender Erfahrung wirst dur deine Fähigkeiten in der Datenvisualisierung weiterentwickeln. Und dabei feststellen, das einfache Visualisierungsformen immer noch am besten funktionieren.
Hilfreiche Links zur Arbeit mit Daten
Gute Übersichten öffentlich zugängliche Datenquellen:
- Wo finde ich relevante Forschungsdaten für meine (wissenschaftliche) Arbeit? Das wird hier aufgelistet
- Jugend hackt. Tolle Liste mit öffentlich zugänglichen Datenquellen
Gute Anlaufstellen für öffentlich zugängliche Datenquellen:
- Das selbsternannte Datenportal für Deutschland. In der Bibliothek von GovData findest du Informationen und Dokumente rund um das Thema „Open Government".
- Transparenz Hamburg: nformationsregister, über das alle per Gesetz veröffentlichungspflichtigen Informationen anonym recherchiert werden können (in vielen Städten ebenfalls verfügbar z.B.: Bremen, Berlin, Bielefeld, Osnabrück…).
- Statistikamt Nord (Daten aus HH und SH)
- Statistikportal des Bundes und der der Länder (da zum Beispiel das Statistikportal Niedersachsen, das Statistikportal NRW, das Statistikportal Hamburg oder Schleswig-Holstein
- LSN-Online - die kostenfreie Regionaldatenbank für Niedersachsen
- Regionalstatistik.de
- Genesis Online, die Datenbank des Statistischen Bundesamtes
- Europäisches Datenportal
- Eurostatun database
- Daten der Vereinten Nationen (mit Links zu weiteren UN-Datenbanken)
- Mobilithek. Eine eine Plattform des Bundesministeriums für Digitales und Verkehr (BMDV) mit offenen Mobilitätsdaten. Im Aufbau. Der Vorgänger mcloud ist hier zu finden.
- Das Datenportal des Bildungs- und Forschungsministeriums.
- Auch größere Firmen oder Konzerne stellen Daten zur Verfügung. Zum Beispiel die Deutsche Bahn. So lässt sich beispielsweise in Streikzeiten schnell mal eine (fehlerhafte, aber dazu mehr im Workshop) Liste der Reisezentren der Bahn visualisieren:
Tools zum Bearbeiten von Daten
Im Idealfall stehen uns sauber formatierte Daten beispielsweise als Excel- oder CSV-Datei zur Verfügung. Diese müssen wir dann nur noch auf die von uns benötigten Daten reduzieren. Immer wieder wird es jedoch vorkommen, dass uch jemand pdfs zuschickt. Um daraus die Tabellen zu extrahieren, gibt es mehrere Tools, wie etwa
- Tabula (WIN/MAC) oder den
- Pdf in Excel-Konverter online
Manchmal sind die Tabellen in dem PDF sogar nur eingescannt. Dann musst Du zunächst per Texterkennung (englisch optical character recognition, Abkürzung OCR) Bilder in Texte umwandeln (OCR) Dabei hilft dieses Tool.
Weitere Tools zur Datenvisualisierung
TimelineJS
Ein vom Knight Lab Northwestern-University entwickeltes Werkzeug, mit dem du leicht Zeitleisten erstellen kannst. Wie das geht, steht auf der Seite.
StorymapJS
Was soll man dazu noch sagen. Ein ganz wunderbares Werkzeug, mit dem du Zeit und Ortsdaten miteinander verknüpfen kannst, um Beispielsweise einen Lebensweg oder eine Fluchtroute zu visualisieren. Auch das geht relativ einfach. Wie ist auf der Seite beschrieben.
JuxtaposeJS
Wie sah es früher aus? Wie haben sich Orte im Laufe der Zeit verändert. Das lässt sich mit Juxtapose gut zeigen. Auch das Tool hat eine kleine Erklärungsseite.
StorylineJS
Ein weiteres tolles Werkzeug des Knight Labs Northwestern-University. Mit ihm kannst Liniendiagramme mit Anmerkungen erzeugen. Wie das geht, wird auf der Seite erklärt.
Marzipano
Ein tolles Werkzeug, um (ein oder mehrere) 360-Grad-Bilder mit Daten verknüpfen. Wie das geht, habe ich auf dieser Seite beschrieben. Zum Tool geht es hier: Marzipano
Inspiration
Der Datenjournalist Maarten Lambrechts stellt jährlich eine Metaliste der besten Datenvisualisierungen zusammen. Hier beispielsweise für 2022, 2021 und 2019. Überlege, welche ähnlichen Visualisierungen du in deinem Bereich umsetzen könntest. Welche Daten bräuchtest du dafür und woher könntest du sie beziehen..
Mein Fazit
Ich hoffe, dass du genausoviel Spaß an der Arbeit mit Daten hast wie ich. Denn Datenvisualisierung ist nicht nur ein Werkzeug, sondern eine spannende Entdeckungsreise in die Welt der Zahlen und Werte. Diese kreativ zu gestalten und lebendig darzustellen macht nicht nur Spaß, sondern führt auch zu überraschenden Erkenntnissen. Niemand sollte sich vor diesem faszinierenden Prozess fürchten – im Gegenteil, die Kunst der Datenvisualisierung öffnet Türen zu neuen Perspektiven und inspiriert dazu, Daten auf eine Weise zu betrachten, die nicht nur informativ, sondern auch höchst unterhaltsam ist.
