In diesem Beitrag erkläre ich Dir, wie Du virtuelle Rundgänge durch Deinen Betrieb, Museen, Ausstellungen oder andere Orte erstellen kannst. Mit Marzipano lassen sich 360°-Bilder sogar kostenlos miteinander verknüpfen. Darüber hinaus gebe ich Dir ein paar Extratipps für das Tool.
Kostenlose Tools verschwinden vom Markt…
Zugegeben: Die Auswahl an kostenlose Tools zum Erstellen virtueller Rundgänge ist deutlich kleiner geworden. Lange Zeit habe ich dafür Story Spheres genutzt, das einen einfachen Einstieg in das Virtual Reality Storytelling bot. Das Problem: Die so erstellten Rundgänge lagen auf den Servern von Story Spheres und waren auf meinen Seiten lediglich per iframe eingebunden. Und jetzt, da die Seite offensichtlich kaputt ist, funktionieren auch die dort erstellten Rundgänge nicht mehr.
Wer suchet, der findet
Ich habe lange nach einer kostenlosen, aber genauso leistungsfähigen Alternative gesucht. Mit dem Marzipano-Tool bin ich endlich fündig geworden. Damit kannst Du sehr einfach interaktive 360-Grad-Panoramen erstellen. Besonders schön: Marzipano verzichtet auf jegliche Anmeldung oder Registrierung. Ein weiterer Pluspunkt: Das fertige Projekt wird anschließend auf Deinem Server abgelegt. Der Upload per FTP ist für Neulinge etwas gewöhnungsbedürftig. Aber keine Angst: Wer das einmal gemacht hat, bekommt das locker hin.
Erste Schritte mit Marzipano
Dazu ist das Tool besonders einfach zu bedienen:
- Zur Erstellung eines virtuellen Rundgangs rufst Du zunächst das Tool über den Link https://www.marzipano.net/tool/ auf.
- Danach fordert Dich Marzipano auf, einige 360°-Bilder auszuwählen, die Du für den Rundgang nutzen möchtest.
- Ist das erledigt, kannst Du die Bilder noch umbenennen.
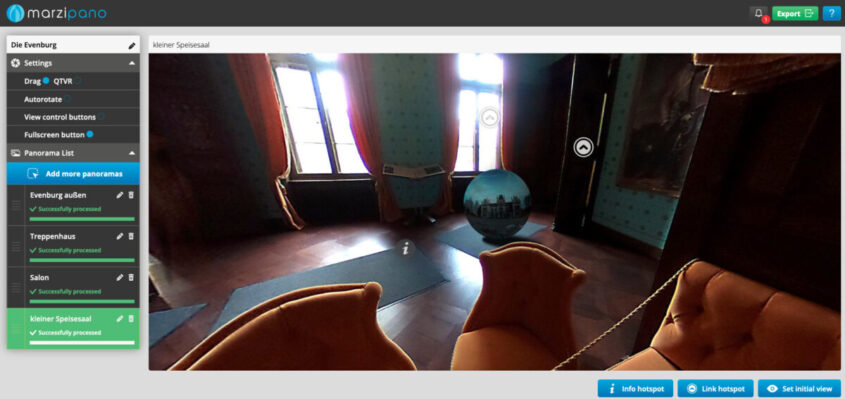
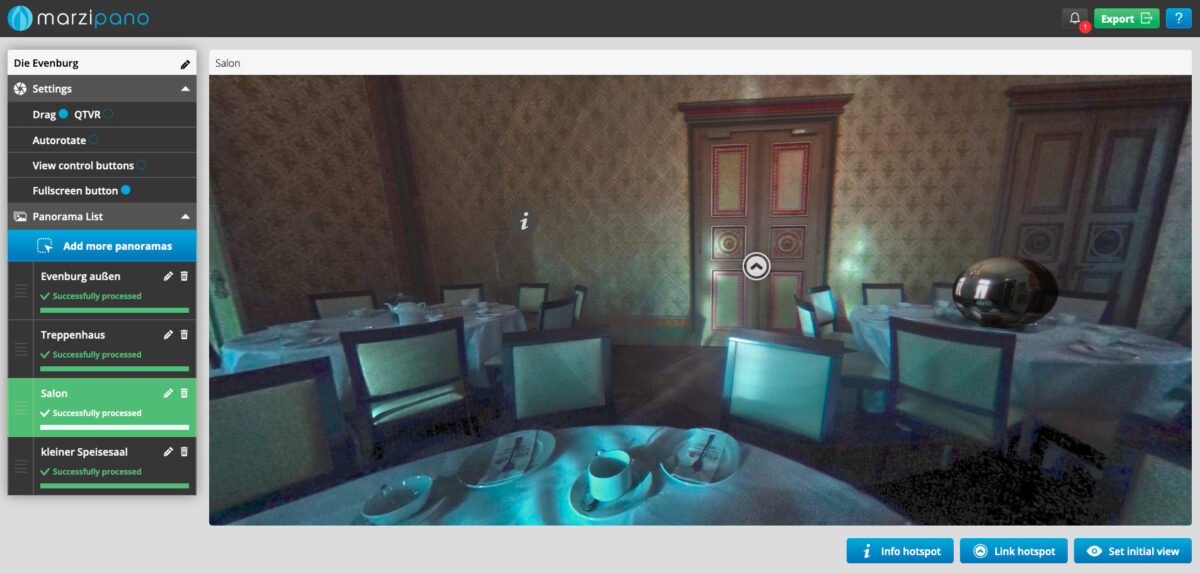
- jedem Deiner Bilder Info-Boxen mit weiterführenden Informationen hinterlegen (über den Button “Info hotspot”) oder eines der Anderen 360°-Bilder verlinken, die Du hochgeladen hast (über den Button “Link hotspot”). Über den Button “Set inital View” kannst Du die Startansicht Deines 360°-Fotos auswählen.

Export des Projektes
Bevor Du Deinen Rundgang exportierst, kannst Du im linken Fenster noch einige Einstellungen vornehmen. Ich empfehle Dir
- den “Project Title” in einen aussagekräftigeren Namen zu ändern
- “Autorotate” zu deaktivieren
- die “View control buttons” deaktiviert zu lassen und den
- “Fullscreen button” zu aktivieren.
Schließlich kannst Du Dein Projekt über den Export-Button oben rechts herunterladen. Du erhältst eine .zip-Datei, die Du entpackst. In dem Order, der wie Dein Projekt heißt, findest Du einen weiteren Ordner App-Files mit den eigentlichen Projektdateien. Diesen Ordner benennst Du zum Beispiel in “360” um und lädst ihn in das Hauptverzeichnis Deines Servers. Anschließend kannst Du Deinen Rundgang per https://dein-domainname.de/360/ aufrufen, in meinem Fall also über: https://matthias-suessen.de/360/
Virtuelle Rundgänge in WordPress-Beiträge einbetten
Möchtest Du Deinen Rundgang nun in einen Blogbeitrag einfügen, kannst Du das mit folgendem Code machen:
<iframe src="https://matthias-suessen.de/360/" name="marzipano" width="900" height="400">
<p>Ihr Browser kann leider keine eingebetteten Frames anzeigen:
Sie können die eingebettete Seite über den folgenden Verweis aufrufen:
<a href="https://matthias-suessen.de/360/">360 Grad Rundgang</a>
</p>
</iframe>Die gefetteten Passagen müsstest Du zuvor mit dem Pfad zu Deinen 360-Grad-Rundgang (also zum Beispiel “https://dein-domainname.de/360/“) austauschen. Das Ergebnis kann dann so aussehen:
Nützliche Zusatzfunktionen von Marzipano
Nach der Pflicht kommt die Kür. Grundsätzlich ist es möglich, die Info-Hotspots mit Bildern, Videos oder Tönen anzureichern. Auch Links auf andere Seiten sind möglich. Dafür danke ich Matthias Stober für diesen Beitrag auf Schule-bw.de, der mir sehr hilfreich war.
Vorab die Bemerkung, dass man sich dafür ein wenig mit HTML auseinandersetzen muss. Davor musst Du aber keine Angst haben. Aus jahrelanger Erfahrung kann ich Dir sagen, dass das bisher noch jedeR hinbekommen hat. Und ein paar Grundkenntnisse in HTML sind immer gut. Außerdem ist die mit Abstand die wichtigste Sprache des World Wide Web gut dokumentiert. Wer weiß, wonach er suchen muss, wird bei Problemen schnell fündig.
Bilder, Videos und Töne in Maripano einfügen
Zurück zu Marzipano. Zunächst einmal gehst Du wie oben vor, erstellst also online Dein Projekt und fügst Info-Hotspots hinzu. Zusätzlich legst Du jetzt noch ein paar Spots an, die Du Bildern, Videos und Tönen erweitert möchtest. Anschließend exportierst Du Dein Projekt, lädst es als .zip-Datei runter und entpackst diese. In dem Projektordner findest Du den Unter-Ordner App-Files mit den eigentlichen Projektdateien. In diesem legst Du für die drei Medienarten drei weitere Ordner an. Du kannst sie frei benennen. Ich habe sie audio, images und video genannt und meine mp3-Dateien in den Ordner audio, meine Bilder in den Ordner images und meine Videos in den Order video gelegt.

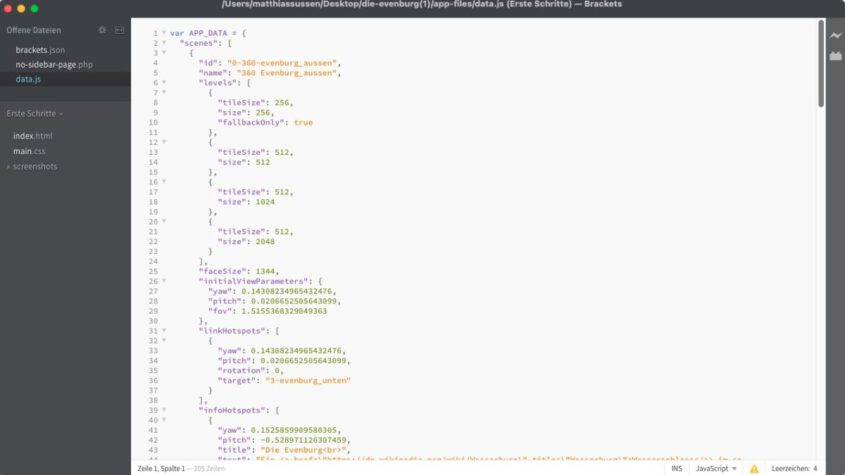
Jetzt kommt der etwas kompliziertere Teil: In diesem Schritt musst Du die Datei data.js aus Deinem Projektordner mit einem HTML-Editor öffnen. Eine kostenlose Lösung bietet da zum Beispiel Brackets, das es für Windows und den Mac gibt.
In dieser Datei suchst Du jetzt nach dem Info-Hotspot, bei dem Du Bilder, Töne oder Videos anzeigen möchtest. Du erkennst Sie an den Überschriften, die Du in Marzipano vergeben hast. In meinem Fall habe ich einen Spot Hier meine Audiobeschreibung genannt. Die unmittelbar folgenden Zeile wird mit “text”: “” eingeleitet. Um eine Audiodatei einzufügen, änderst Du den Eintrag in “text”: “<audio controls><source src=’audio/meineTondatei.mp3′ type=’audio/mp3′></audio>”. Für ein Video müsstest Du dort “text”: “<video controls width=’250′><source src=’video/meineVideodatei.mp4′ type=’video/mp4′></video>” eintragen sowie “text”: “<img source src=’images/meineBilddatei.jpg’></img>” eintragen. Klingt erstmal kompliziert, ist es aber gar nicht. So sieht die Passage mit den multimedialen Infohotspots in meiner data.js-Datei aus:
"infoHotspots": [
{
"yaw": -2.5356351230639973,
"pitch": 0.14595310937005124,
"title": "Salon/ Festsaal<br>",
"text": "<video controls width='250'><source src='video/videoevenburg.mp4' type='video/mp4'></video>"
},
{
"yaw": 2.251973004298333,
"pitch": 0.0819413200714294,
"title": "Hier meine Audiobeschreibung<br>",
"text": "<audio controls><source src='audio/20210505-132507.mp3' type='audio/mp3'></audio>"
},
{
"yaw": 0.7849768814671609,
"pitch": -0.20610148519236482,
"title": "Hier mein Bild<br>",
"text": "<img source src='images/1280px-Schloss_Gluecksburg_msu_2018_-7111.jpg'></img>"
}
Wie das aussieht, kannst Du Dir in dem oben verlinkten Rundgang in dem Raum evenburg_saal_oben anschauen. Dort habe ich drei Infospots hinterlegt und mit Bild, Ton und Video angereichert.
Mein Fazit zu Marzipano
Probier es aus. Es ist leichter, als es zunächst erscheint. Und Du hast so eine kostenlose Lösung. Tools, die das leichter machen, kosten in der Regel viel Geld. Außerdem bist Du dann immer auf andere Dienstleister angewiesen. Mit Marzipano bist Du ziemlich unabhängig. Wie so oft sind kostenlose Tools zu Anfang etwas sperrig. Hat man sich damit aber etwas intensiver beschäftigt, kann man damit beeindruckende Ergebnisse erzielen. Ganz besonders gefällt mir, dass alle Dateien auf meinem eigenen Server liegen und ich so unabhängig von Dritten bin. Aber: Für manche mag Marzipano etwas sperrig in der Einrichtung sein. Wer WordPress nutzt, ist hier wie so oft fein raus: Mit dem Plugin WP VR – 360° Panorama und Virtuelle Tour Ersteller für WordPress, das ich in diesem Beitrag vorstelle, lassen sich gänzlich ohne Programmierkenntnisse ebenfalls tolle interaktive Rundgänge erstellen.


Hallo Matthias,
danke für die kompakte Übersicht. So etwas habe ich gesucht: Schnell, kostenlos & unabhängig von Tool Anbietern.
Eine Frage:
Kann ich ein “Marzipano-Projekt” auch wieder rückwärts in das M-Tool importieren / laden? Bishr ist mir nur das Exoprtieren gelunden. Und irgendwann muß man das Browser-Fenster auch mal wieder schießen.
Gruß
Klaus
Moin Klaus. Vielen Dank für Deinen Kommentar und die netten Worte. Leider muss man bei kostenlosen Tools oft mit Einschränkungen leben, so auch bei Marzipano. Mir ist kein Weg bekannt, wie man die Rundgänge später verändern kann. Gruß M
[…] dem eigenen Server abzulegen. Ein kostenloses Werkzeug, mit dem das geht, ist Marzipano, das ich in einem vorhergehenden Post vorgestellt habe. Ich finde das Tool super. Für manche mag es aber etwas sperrig in der Einrichtung sein. Doch […]
Hallo Matthias
Ich bin aus der Schweiz und per Zufall auf deine Seite gekommen. Ich unterrichte Fachkunde in der Gebäudetechnik und suche Möglichkeiten Installationen von Baustellen virtuell im Klassenzimmer zu präsentieren. Da habe ich das marzipano Tool entdeckt. Online konnte ich es ausprobieren. Es ist sehr einfach mit den Info- und Link Funktionen. Leider zeigt es nach dem Herunterladen der Dateien die Bilder nicht an, sondern nur die Buttons. Offenbar gibt es ein Problem wie ich auf Foren gelesen habe mit dem Index HTML. Weisst Du wie man das behebn kann oder hast Du eine Alternative zu diesem Tool? Ich wäre froh um deine Hilfe. Ich wünsche dir ein schönes Wochenende.
Liebe Grüsse Remo
Moin Remo.
Leider kann ich den Fehler nicht nachvollziehen. Bei mir läuft Marzipano einwandfrei. Magst Du mir mal einen Link zu deinem Rundgang schicken? Gruß M
Bei mir ist es das selbe. Über Meinem MacBook habe ich die Datei heruntergeladen aber alles nur schwarz & und nur die Pfeile sind sichtbar.
Moin Mergim. Magst Du mir einen Link zu Deinem Rundgang schicken? Dann schaue ich mir das gerne an. Gruß M
Ihr müsst die Dateien auf einen Server laden und den Rundgang dann aufrufen. Lokal funktioniert es nicht
[…] veraltet. Das Plugin gibt es nicht mehr. Zum Einbetten von 360-Grad-Fotos in WordPress sind Marzipano oder dieses WordPress-Plugin gute Alternativen. Mit beiden kannst du deine 360-Grad-Bilder sogar […]
Wer Probleme mit der Anzeige des Rundgangs hat sollte 1. darauf achten dass der Rundgang auf einem Webserver liegt und 2. das die Zugriffsberechtigungen stimmen.
Und hab Marzipano schon öfter genutzt aber auf die Idee ein Video in die Infobuttons einzubinden kam ich noch nicht. Aber kommt gerade sehr passend weil ich dieses mal einen Imagefilm integrieren muss.
Eine Import Funktion würde das Tool abrunden aber sonst ist es Top!
Danke!
Hallo Matthias,
ich möchte mich zunächst herzlich für die Information über das kostenlose Tool 360°-Rundgänge von Marzipano bedanken.
Deine ausgezeichnete Erklärung hat mir sehr geholfen und ich finde das Tool wirklich großartig.
Leider stoße ich aufgrund meiner mangelnden HTML-Kenntnisse an meine Grenzen. Daher habe ich eine Frage an dich: Wie kann ich ein statisches Info-Bild vor dem eigentlichen 360°-Rundgang einfügen, sodass man durch Klicken darauf zum eigentlichen Rundgang gelangt?
Vielen Dank im Voraus und beste Grüße,
Christian
Moin Christian. Nutzt Du WordPress oder ein anderes Redaktiossystem oder hast Du Deine Seite händisch programmiert? Gruß M