Hinweis: Der Beitrag ist inzwischen veraltet. Das Plugin gibt es nicht mehr. Zum Einbetten von 360-Grad-Fotos in WordPress sind Marzipano oder dieses WordPress-Plugin gute Alternativen. Mit beiden kannst du deine 360-Grad-Bilder sogar interaktiv gestalten. Hier ist der alte Beitrag zu lesen:
Es gibt immer mehr Angebote für 360-Grad-Inhalte. Und das ist auch gut so. Für Besucher einer Seite ist der Zugewinn enorm. War es ihnen bis dato nur möglich, sich ein flaches, zweidimensionales Bild anzuschauen, werden sie mit den Rundumaufnahmen in das Zentrum der Aufnahme gesetzt. Sie können sich frei herumdrehen, den Kopf heben oder senken und bestimmen so selbst, was sie sich wann anschauen. Erfreulich, dass die Technik zum Erzeugen solcher Panoramabilder immer günstiger wird. Einfache Kameras sind bereits für etwa 100 Euro zu haben. Die so erzeugten Aufnhamen zu veröffentlichen, war bisher unnötig kompliziert, wenn man nicht auf Dienste wie Youtube oder Facebook zurückggreifen wollte. Inzwischen gibt es jedoch einige Plugins für WordPress, die auch die direkte Veröffentlichung im eigenen Blog ermöglichen. In diesem Beitrag zeige ich die Installation von WP-VR-view – Add Photo Sphere, 360 video to WordPress von Tumanov Alexander. Es verspricht, auch mit Cardboards und VR-Brillen kompatibel zu sein.
 WP-VR-view ist ein Plugin. Um es zu installieren gehe wie folgt vor:
WP-VR-view ist ein Plugin. Um es zu installieren gehe wie folgt vor:
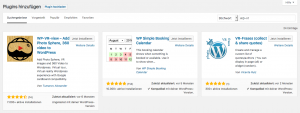
- Öffne im Dashboard den Menüpunkt Plugins und anschließend links oben auf Installieren.
- Gib in das Suchfeld wp-vr ein
- In der Ergebnisliste wähle WP-VR-view – Add Photo Sphere, 360 video to WordPress aus und klicke jetzt installieren
- Wähle anschließend Aktivieren
In der Menüleiste des WordPress-Editors findest du anschließend zwei neue Buttons zum Einfügen von VR-Bildern und VR-Videos aus deiner Mediathek. Um diese einbinden zu können, musst Du sie also zuallererst dort hochladen. Ist das geschehen, kopiere dir den Pfad auf das Bild aus der Dateibeschreibungsseite. Öffne anschließend den Beitrag, in den Du das Bild einfügen möchtest und klicke dorthin, wo du das Panorama platzieren möchtest. Es öffnet sich ein Formular, das du von oben nach unten abarbeiten kannst. In das oberste Feld (PhotoSphere image URL) fügst du den Link zu deinem Bild ein und klickst danach auf Insert. Mehr musst Du zu Anfang gar nicht machen. Speichere anschließend den Beitrag. Das Ergebnis sieht dann so aus:
[vrview img=“https://matthias-suessen.de/wp-content/uploads/2017/05/IMG_2533.jpg“ width=“100%“ ]Wie Du siehst, können Besucher schon jetzt dein Panoramabild mit der Maus steuern und es in alle Richtungen bewegen. Das Plugin bietet jedoch noch einige zusätzliche Einstellungsmöglichkeiten. In das Feld Preview-Image lässt sich der Link zu einem Vorschaubild einfügen, das angezeigt wird, bis Dein Panorama geladen ist. Über die Auswahl Stereo yes/no legst Du fest, ob der Besucher das Panorama für VR-Brillen als Split-Screen angezeigt bekommt oder ob er es als flaches Bild sieht, dass er per Maus steuert. Künftige Versionen des Plugins überlassen diese Wahl hoffentlich dem Besucher deiner Seite. Per Width und Height kanst Du schließlich Breite und Höhe Deines Panoramas festlegen.
Fazit: WP-VR-view – Add Photo Sphere ist ein einfach zu bedienendes Plugin, das ich nur weiterempfehlen kann. Die Installation geht leicht von der Hand und der Einbau von Panoramen in WordPress-Beiträge und Seiten ist selbsterklärend. Schön wäre es, wenn Besucher deiner Seite in künftigen Versionen noch selbst entscheiden könnten, welche Panoramaansicht sie präsentiert bekommen.

Hallo, ist es richtig dass die Voraussetzung ein Business upgrade notwendig ist?
Gruss
Falls dein Blog auf wordpress.com läuft, lautet die Antwort ja. Auf einem selbstgehosteten WordPress kannst Du Plugins frei installieren. Herunterladen kannst es hier: https://de.wordpress.org/
Gruß Matthias
Hallo Matthias, weisst Du ob man bei der Nutzung des Plug ins noch über das 360 Grad bild eine Overlay mit Clickbaren Flächen legen kann. wir möchten soetwa für unsere neue WordPress website bfn.one verwenden.
LG
Wolfgang
Hallo,
Super Beitrag und gerade der bildliche Vergleich zwischen der 2D und der 360-Grad Variante hat mir gut gefallen.
Hallo, Matthias
Wie ist das bezüglich Speicherplatz und Geschwindigkeit? Nicht besser als iframe von Youtube?
Danke für deine Meinung.
Videos würde ich in jedem Fall zunächst bei Youtube hochladen und dann in WordPress einbinden. Das hat mehrere Vorteile: Zum einen laufen die Server von Youtube sehr stabil und liefern eine an die jeweilige Verbindungsgeschwindigkeit angepaste Version des Films aus, zum anderen ist Youtube selbst ein großes soziales Netzwerk, über das man mehr Leser und/oder eine ganz Leserschaft erreicht als mit dem eigenen Blog. Außerdem werden 360-Grad-Videos schnell sehr groß. Auch daher ist der Uplaod bei Youtube erste Wahl. Das Plugin ist daher hauptsächlich für Fotos interessant, die es nativ in WordPress anzeigt.
Hallo Matthias, Danke für den guten Tipp.
Läuft das PlugIn auch noch auf neueren WP-Installationen, da es ja schon länger als 1 Jahr nicht mehr angepasst wurde? Möchte ungern unnötig meine Installation schrotten 😉
Gibt es ggf. genauso genial einfache Alternativen, die aktueller sind?
Vielen Dank für Deine Erfahrungswerte!
Moin. Ob das Plugin auf uralten WordPress-Versionen läuft, kann ich Dir leider nicht sagen. Aber Du kannst Deine 360-Grad-Bilder ja auch über einen Drittanbieter einbetten. Entweder über Facebook, wie ich es in diesem Beitrag gemacht habe oder über Storyspheres, wie ich z.B. in diesem Beitrag umgesetzt habe. Mit dem letztgenannten Tool kannst Du sogar Rundgänge erstellen.
DANKE dir für die Info, ich meinte weniger die WP Version als die Version des Plugin 😉
Aber Info war trotzdem werthaltig 🙂
Jetzt habe ich es auch gesehen. Nachträgliche Antwort auf Deine eigentliche Frage: Ja. Es läuft auch auf neueren WP-Installationen.
Hallo, die Seite Storyspheres ist sicher super, aber leider mein Englisch nicht.
Gibt es sowas als Deutsch auch?
Lg
Wolfgang
Moin Wolfgang. Leider kenne ich keine App oder Seite, die auch nur annähernd den Funktionsumfang von Storyspheres hat und auf deutsch wäre. Aber ich denke, dass Storyspheres auch mit geringen Englischkenntnissen verständlich ist.
Danke.
Bei 360 Grad Bildern wie Du hier beschrieben hast, kann man da die Größe wie Sie angezeigt werden ändern?
DANKE Dir, werde es probieren 🙂
Moin von der Ostsee.
Ich bin Laie und habe mit Hilfe meines Sohnes immerhin wordpress soweit auf meinem PC, dass die Präsentation von Photos funktioniert. Auch Kugelpanoramen laufen gut. Ich habe da aber etlich zylindrische Panoramen, die ich nicht neu machen kann. Gibt es da ein Plugin um auch die in wordpress zu zeigen?
Danke fürs lesen
Moin aus Kiel.
Es gibt Plugins, die Deinen Wünschen entsprechen. Soweit ich weiß, kosten sie aber alle Geld. Guck mal hier, ob Du da fündig wirst.
Mille Gracie.
Hallo.
Vielleicht noch interessant zu wissen: Das Plugin zeigt die Bilder mitnichten „nativ“ an sondern bedient sich einer Google-API. Daher wird bei Verwendung des Plugins jeder Seitenbesucher an Google gemeldet, was mindestens in der Datenschutzerklärung drin stehen muss oder eben im besten Fall vermieden werden sollte.
Leider ist mir derzeit kein Plugin bekannt, das Bilder wirklich nativ darstellt.
Moin !tolle Foto aus der Heimat. Ich stehe vor einem Problem. Ich bin blutiger Laie. Zwar habe ich Panos einbinden können, aber während auf meiner Seite die Panos fehlerlos laufen , habe ich bei einer anderen Webseite nach der Installation leider einen grauen Balken , den man anklicken muss, ehe das Pano startet. Ich habe beide Seite schon bis ins Detail verglichen, finde aber den Fehler nicht. Bis auf die Tatsache, dass auf der fremden webseite eine neuere Version vorhanden ist. So sieht das fragliche Pano aus: https://milch-kaese.de/unsere-wirtschaft/ Ich habe den Bildtitel entsprechend bearbeitet, damit Besucher sehen was sie machen müssen. Ist aber nicht grade eine elegante Lösung. Hast Du eine Ahnung was hier passiert sein könnte?
Sehr hilfreicher Beitrag, vielen Dank dafür.
Die Implementierung des Panoramas hat wunderbar funktioniert und sieht in der Desktopansicht super aus. Nur leider in der mobilen Ansicht nicht, auf dem Smartphone etc. sieht man nur den „Himmel“ des Panoramas und kann auch nur nach links und rechts wischen. Woran kann das liegen?
Danke im Voraus!
Leider wird das Plugin von den Entwicklern nicht mehr gepflegt. Neuere Plugins habe sich selbst noch nicht testen können. Schau mal, ob Du hier etwas findest: https://de.wordpress.org/plugins/tags/360/
Ich schaue mal rein. Vielen Dank für deine schnelle Antwort!
Hallo,
beim Einbinden eines 360° Panoramas bin ich auf folgendes Problem gestoßen: habe ein ca. 20MB großes Panorama-Bild in die Mediathek hochgeladen, dies erscheint dort nur 260kB groß. Deshalb ist die 360°-Ansicht, die ich mit WP VR erstellt habe entsprechend unscharf. Gibt es da eine Lösung?
Danke im Voraus
Moin Uta. Das Problem habe ich auch schon festgestellt. Bin inziwschen dazu übergegangen, die 360-Grad-Bilder per Storyspheres in die Artikel einzubinden: https://storyspheres.com/ Das hat den charmanten Vorteil, dass man damit sogar (kostenlos) Rundgänge erstellen kann.
Ich nutz dafür https://www.360-to-html.com das kostenlose Konto reicht dabei für mich völlig aus. Geht einfach und schnell.
Hi Matthias,
dieser Content ist obsolet:
Beschreibung
Dieses Plugin wurde mit dem 23. Juni 2021 stillgelegt und ist nicht zum Download verfügbar. Grund: Sicherheitsproblem.
Moin John-Martin. Danke für den Hinweis. Ich habe den Artikel als veraltet markiert und auf eine Alternative hingewiesen.