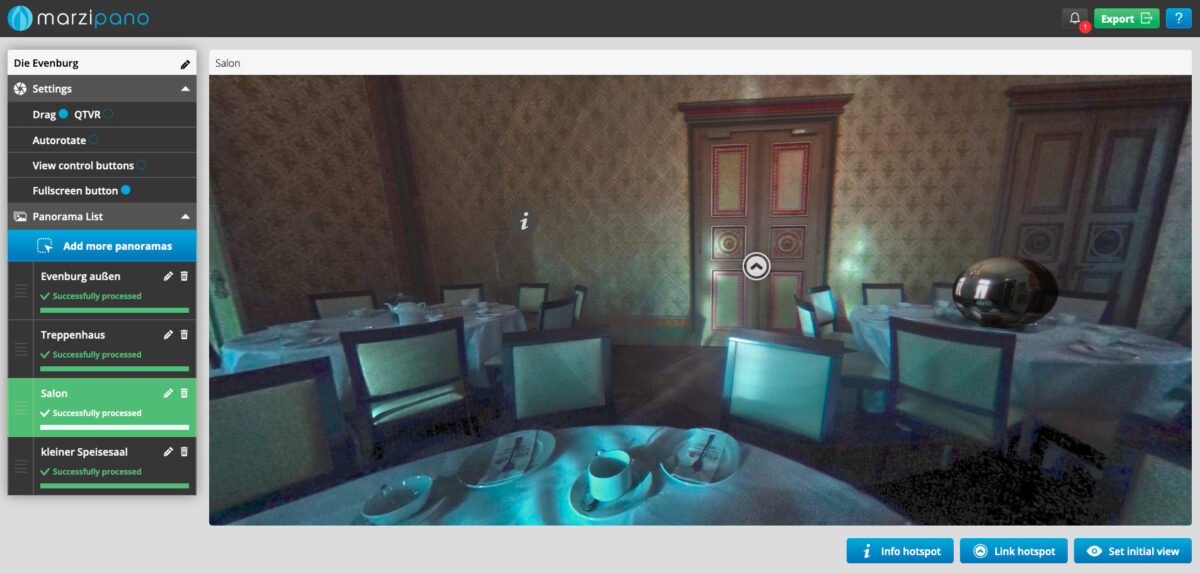
In diesem Beitrag erkläre ich Dir, wie Du virtuelle Rundgänge durch Deinen Betrieb, Museen, Ausstellungen oder andere Orte erstellen kannst. Mit Marzipano lassen sich 360°-Bilder sogar kostenlos miteinander verknüpfen. Darüber hinaus gebe ich Dir ein paar Extratipps für das Tool.
12 KommentareKategorie: Blogseminar
Enthält Werkzeuge für neue Erzählformen im Onlinejournalismus.
Manchmal ist WordPress nervig. Vor allem dann, wenn es einem Fehlermeldungen ausspuckt, mit denen man nichts anfangen kann. Was war passiert: Nach einem Update ließ sich der Editor (aka Gutenberg) nicht mehr nutzen. In diesem Beitrag erkläre ich dir, wie du ihn wieder zum Laufen bringst.
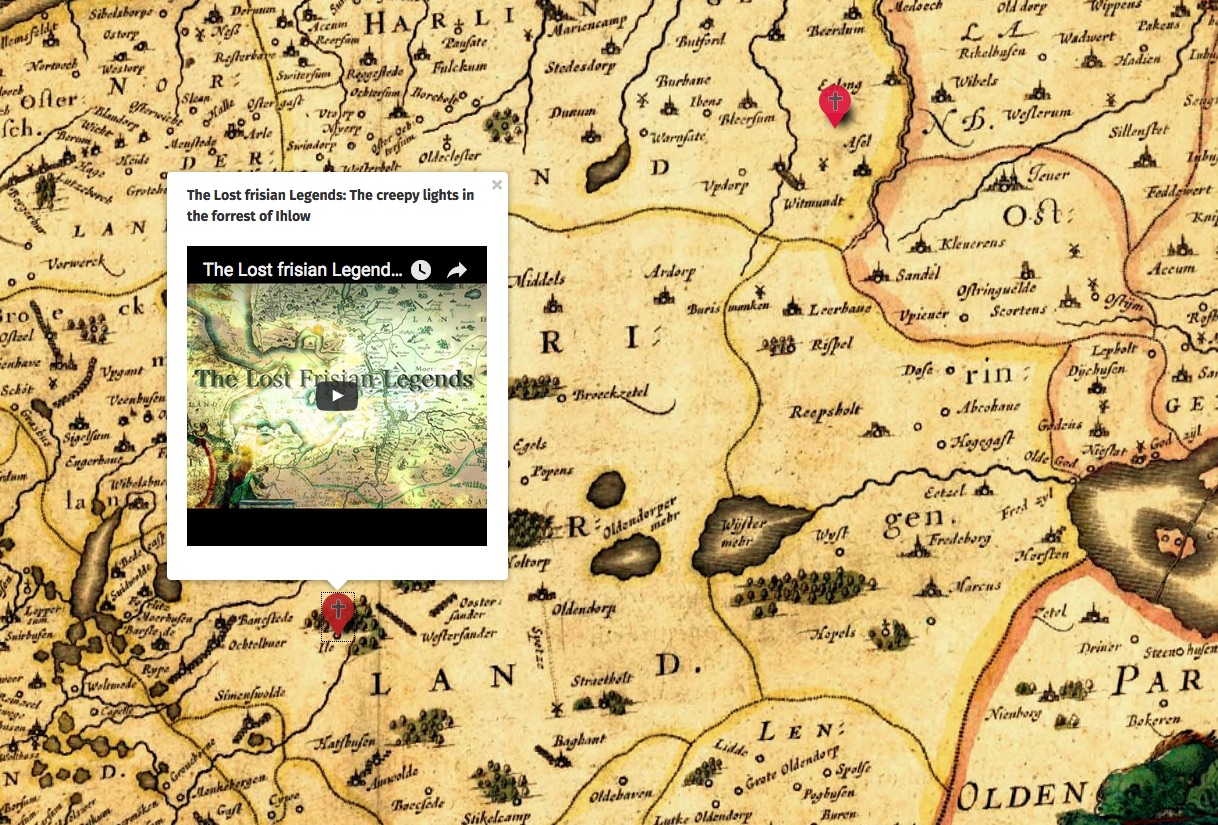
7 KommentareInteraktive Karten sind schön und bieten dem Leser einen echten Mehrwert. Dank innovativer Webtools wie myMaps von Google, mapbox (inzwischen leider sehr kompliziert) oder maphub kann inzwischen jedermann ohne große Vorkenntnisse Karten erstellen. Mit dem uMap lassen sich solche Karten sogar über einen Open-Source-Dienst erstellen, der keinerlei Lizenzgebühren verlangt. Ganz gleich, wie oft die Karte aufgerufen wird. Ein Problem aber bleibt: Alle Dienste arbeiten mit den von ihnen mitgelieferten Karten. Wer eigene Hintergründe wie beispielsweise Grundrisse, Lagepläne oder Ähnliches mit interaktiven Inhalten verknüpfen wollte, war meist auf sehr komplizierte Lösungen angewiesen. In diese Bresche springen nun Map Warper und uMap. Mapwarper übersetzt eigene Kartendaten, die im Format .jpg oder png vorliegen in ein für uMap verständliches Format.
Schreib einen KommentarHinweis: Der Beitrag ist inzwischen veraltet. Das Plugin gibt es nicht mehr. Zum Einbetten von 360-Grad-Fotos in WordPress sind Marzipano oder dieses WordPress-Plugin gute Alternativen. Mit beiden kannst du deine 360-Grad-Bilder sogar interaktiv gestalten. Hier ist der alte Beitrag zu lesen:
Es gibt immer mehr Angebote für 360-Grad-Inhalte. Und das ist auch gut so. Für Besucher einer Seite ist der Zugewinn enorm. War es ihnen bis dato nur möglich, sich ein flaches, zweidimensionales Bild anzuschauen, werden sie mit den Rundumaufnahmen in das Zentrum der Aufnahme gesetzt. Sie können sich frei herumdrehen, den Kopf heben oder senken und bestimmen so selbst, was sie sich wann anschauen. Erfreulich, dass die Technik zum Erzeugen solcher Panoramabilder immer günstiger wird. Einfache Kameras sind bereits für etwa 100 Euro zu haben. Die so erzeugten Aufnhamen zu veröffentlichen, war bisher unnötig kompliziert, wenn man nicht auf Dienste wie Youtube oder Facebook zurückggreifen wollte. Inzwischen gibt es jedoch einige Plugins für WordPress, die auch die direkte Veröffentlichung im eigenen Blog ermöglichen. In diesem Beitrag zeige ich die Installation von WP-VR-view – Add Photo Sphere, 360 video to WordPress von Tumanov Alexander. Es verspricht, auch mit Cardboards und VR-Brillen kompatibel zu sein.
Mehr als zwanzig Jahre nach Freischaltung des World Wide Web (www) folgt die Berichterstattung im Internet häufig immer noch der klassischen Struktur: Überschrift, Teaser, Text und gegebenenfalls noch ein oder zwei Fotos. Der Unterschied zu Printpublikationen ist meist eher marginal. Oft finden sich in den in der Print- sowie der Onlineausgabe eines Zeitungsverlages sogar die gleichen Texte. Das ändert sich jedoch gerade rasant. Und das ist auch gut so.
Beitragsbild: Matt Shirk, Online Privacy and the Founding Fathers, CC BY-SA 4.0
Ein Kommentar