Interaktive Karten sind schön und bieten dem Leser einen echten Mehrwert. Dank innovativer Webtools wie myMaps von Google, mapbox (inzwischen leider sehr kompliziert) oder maphub kann inzwischen jedermann ohne große Vorkenntnisse Karten erstellen. Mit dem uMap lassen sich solche Karten sogar über einen Open-Source-Dienst erstellen, der keinerlei Lizenzgebühren verlangt. Ganz gleich, wie oft die Karte aufgerufen wird. Ein Problem aber bleibt: Alle Dienste arbeiten mit den von ihnen mitgelieferten Karten. Wer eigene Hintergründe wie beispielsweise Grundrisse, Lagepläne oder Ähnliches mit interaktiven Inhalten verknüpfen wollte, war meist auf sehr komplizierte Lösungen angewiesen. In diese Bresche springen nun Map Warper und uMap. Mapwarper übersetzt eigene Kartendaten, die im Format .jpg oder png vorliegen in ein für uMap verständliches Format.
Die Kurzanleitung zur Erstellung interaktiver Karten auf Basis eigener Pläne oder Grundrisse:
-

Über den Dienst Mapwarper lassen sich historische Karten, aber natürlich auch aktuelle Pläne auf Karten projizieren und über Kontrollpunkte abgleichen. Anschließend kann man diese per uMap mit interaktiven Elementen verknüpfen. Zunächst braucht es das Kartenmaterial. Dieses sollte in möglichst großer Auflösung vorliegen
- Rufe die Seite mapwarper.net auf und klicke dort in der linken Spalte auf Upload Map
- Es öffnet sich ein Formular, von dem die linke Seite wichtig ist. Diese bitte von oben nach unten ausfüllen. Dort findest du dann den eigentlichen Upload-Button. Alternativ kannst Du die Karte auch über eine URL einbinden. Wähle also deine Kartendatei aus und klicke anschließend auf create.
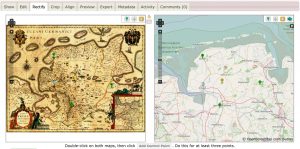
- Es öffnet sich ein neues Fenster mit deiner Karte, deinem Lageplan oder deinem Grundriss sowie vielen Reitern darüber. Von diesen ist der Punkt Rectify der für unsere Zwecke wichtigste. Klickst Du auf diesen Reiter, öffnen sich zwei Fenster: Auf der linken Seite findest du die von dir hochgeladene Karte, auf der rechten Seite eine aktuelle Karte von OpenStreetMap (OSM). Diese vergrößerst du so lange, bis die Ansicht etwa der deiner Karte entspricht.
- Nun gilt es, Orte, die auf beiden Ansichten zu finden sind, miteinander zu verknüpfen. Dazu klickst du im jeweiligen Fenster auf das Tropfensymbol, platziert es auf beiden Karten am gleichen Ort und klickst anschließend Add Control Point (im Zentrum unter beiden Karten). Diesen Schritt wiederholst du, bis mindesten drei Kontrollpunkte auf jeder Karte zu finden sind. Anschließend klickst Du auf WARP IMAGE.
- Nun kannst du das Ergebnis im rechten Fenster überprüfen. Dort werden beide Karten übereinandergelegt. Mit dem Schieberegler legst du die Transparenz deiner Karte fest, um so besser sehen zu können, ob die Karten optimal übereinanderliegen. Bist Du mit dem Ergebnis zufrieden, kannst du oben den Reiter Export auswählen. Dort stehen dir verschiedene Möglichkeiten zur Verfügung, das Kartenmaterial für deine Zwecke zu nutzen. Um es mit uMap zu verknüpfen, kopierst du bitte die Zeile mit folgender URL: http://mapwarper.net/maps/tile/20910/{z}/{x}/{y}.png
- Rufe nun die Seite von uMap auf und klicke auf den Button Erstelle eine Karte. Es öffnet sich der bekannte Karteneditor mit der OpenStreetMap-Hintergrundkarte. Zoome nun in den Bereich, der in etwa der von dir soeben mit Mapwarper angelegten Karte entspricht. Um die Hintergrundkarte zu ändern, klickst du auf das Zahnradsymbol und im sich dann öffnenden Menü auf Benutzerdefinierter Hintergrund.
- Dort gibst du deiner Karte einen Namen und fügst in das Feld url die von dir kopierte Adresse (Muster: http://mapwarper.net/maps/tile/20910/{z}/{x}/{y}.png ) ein. Diese Karte wird erst angezeigt, wenn Du etwas in das Feld Copyright-Hinweis eintippst. Gib dort also die Quelle Deiner Karte an.
- Hast Du auch das erledigt, verschwindet die OSM-Karte. Übrig bleibt allein Deine Karte vor einem grauen Hintergrund. Mit dem Menüpunkt Kartenverschiebung begrenzen kannst du nun noch festlegen, dass sich Besucher nur auf dem von dir festgelegten Kartenausschnitt bewegen können.
- Nun kannst du deine Karte mit interaktiven Elementen versehen. Wie das geht, habe ich in diesem Beitrag beschrieben.
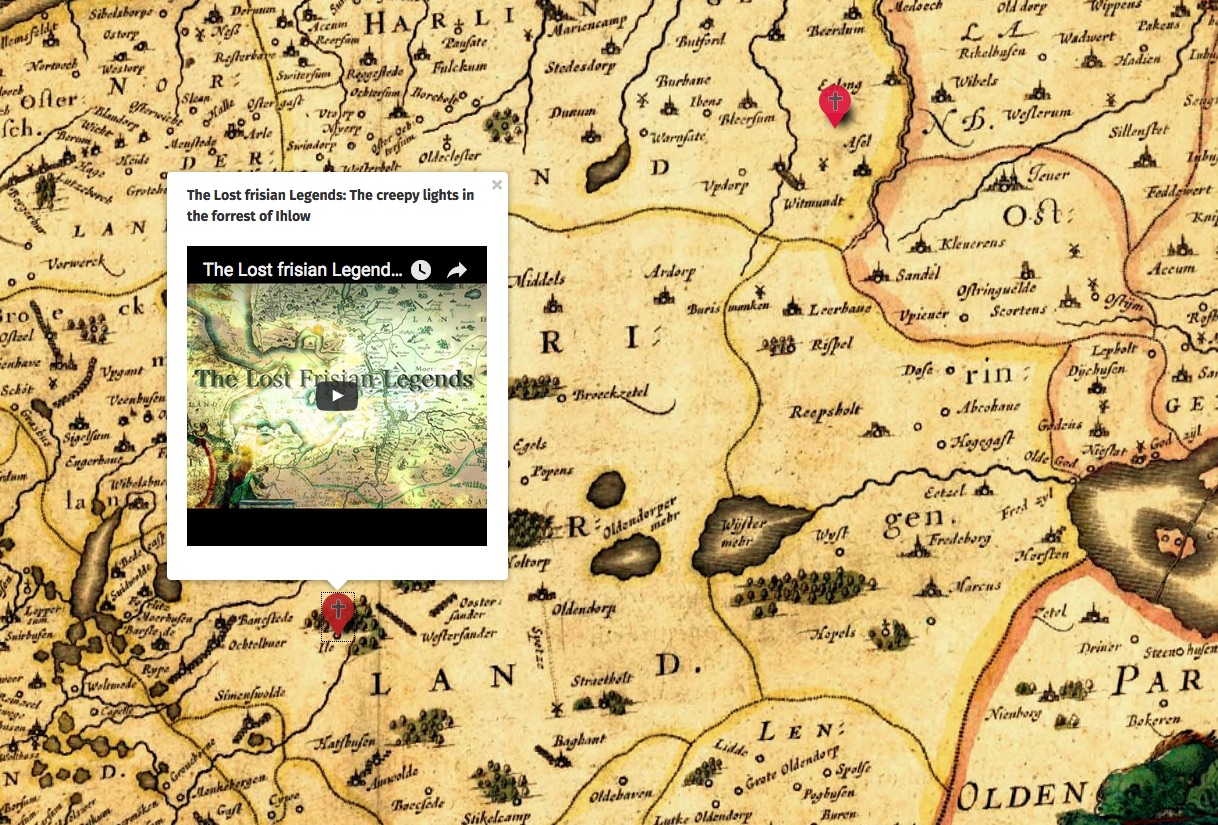
Das Ergebnis kann dann so aussehen: