Ein weiteres Programm, um ansprechende Online-Karten zu erstellen, ist My Maps von google. Dort lassen sich Karten über einen einfach zu bedienenden Editor mit Markern, Ebenen und gezeichneten Linien versehen. Anschließend können diese mit einem kleinen Code-Schnipsel, den die google mitliefert, in die eigene Website eingebunden werden.
Die Kurzanleitung für My Maps:
- Für My Maps ist eine Registrierung bei google erforderlich. Solltet ihr schon ein Konto bei Gmail haben, habt ihr auch einen Zugang zum Karteneditor wie auch zu allen anderen google-Diensten. Nachdem ihr euch angemeldet habt, ruft die Startseite von My Maps auf. Dort klickt ihr in der oberen Menüleiste auf NEUE KARTE ERSTELLEN.
- Es öffnet sich eine Karte. Unter dem Suchfeld befindet sich die Werkzeugleiste. Damit lassen sich (von links nach rechts) mit der Hand die Karte bewegen, mit dem tropfenförmigen Symbol Marker setzen, mit dem folgenden Symbol Linien, Flächen und Routen einzeichnen sowie mit dem Lineal Entfernungen und Flächen messen.
- Setzt man nun einen Marker, kann dieser über ein Untermenü mit einem Titel sowie einer Beschreibung versehen werden. Um dieses aufzurufen, klickt ihr auf den gewünschten Marker. Diesen könnt ihr nun (wiederum von links nach rechts) mit einem anderen Symbol versehen (und diesem eine andere Farbe geben) sowie mit einem Titel, einer Beschreibung und einem Bild versehen. Google erkennt dabei URLs und Emailadressen automatisch.
- Zeichnet man eine Linie in die Karte, kann diese ebenfalls über ein Untermenü angepasst werden. Dort lassen sich die Dicke sowie die Farbe der Linie verändern sowie eine Überschrift, ein Beschreibungstext und ein Bild eingegeben werden.
- Ähnlich ist es bei eingezeichneten Flächen. Auch sie können eine Überschrift sowie einen Beschreibungstext nebst Bild erhalten. Über den ersten Menüpunkt können Farbe der Fläche, die Dicke der Außenlinien und die Transparenz angepasst werden.
- Sind alle Elemente eingezeichnet, vergebt ihr im linken Fenster einen Kartennamen und wenn ihr mögt auch noch eine Beschreibung.
- Anschließend klickt ihr im darunterliegenden Dialog auf Teilen. Im sich dann öffnenden Fenster ändert ihr im Bereich Zugriffsberechtigt den Wert von Privat – nur ich habe Zugriff auf Ein – öffentlich im Web und quittiert den folgenden Dialog mit OK. Ihr gelangt wieder zurück zu eurer Karte.
- Per Klick auf die drei Punkte neben dem Kartentitel öffnet sich ein Untermenü. Dort wählt ihr den Punkt In meine Website einbetten. Ihr bekommt nun einen HTML-Embed-Code, den ihr in die Zwischenablage kopiert.
- Den WordPress-Beitrag auswählen, in welchen die Karte eingebunden werden soll.
- Die Ansicht im Textfeld von „Visuell“ auf „Text“ ändern (oben rechts über dem Textfeld).
- In den Bereich klicken, wo die Karte platziert werden soll.
- Den Code aus der Zwischenablage einfügen.
- Aktualisiert bzw. speichert Euren Beitrag.
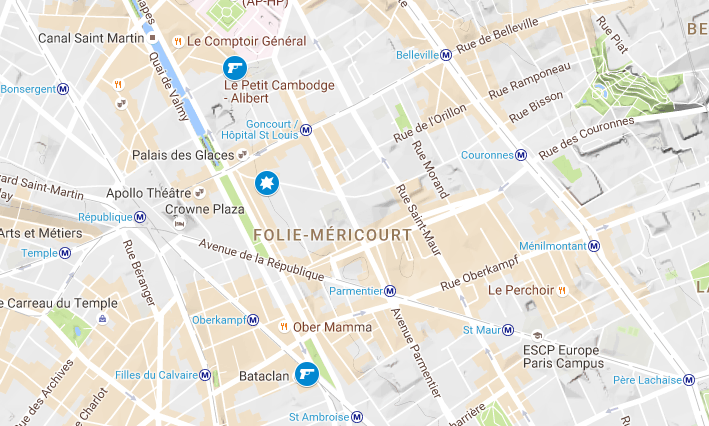
Das Ergebnis sieht dann so aus:
Dieser Artikel ist Teil des Praxisworkshops: Onlinetools für Journalisten. Die weiteren Folgen:
Teil 1: Interaktive Karten mit My Maps von google oder uMap erstellen.
Teil 2: Daten auf Karten visualisieren mit CartoDB.
Teil 3: Bilder mit Genial.ly oder Thinglink zum Sprechen bringen.
Teil 4: Interaktive Infografiken mit Infogr.am erstellten.
Teil 5: Vorher-Nachher-Fotos mit JuxtaposeJS gestalten.
Teil 6: Grafiken aller Art online mit Canva produzieren.
Teil 7: Echtzeitstatistiken mit Infogrfx.
Teil 8: Wortwolken mit Wordle generieren.
Teil 9: Zeitleisten mit Line, TimelineJS und StorymapJS erstellen.


[…] Karten sind schön und bieten dem Leser einen echten Mehrwert. Dank innovativer Webtools wie myMaps von Google, mapbox (inzwischen leider sehr kompliziert) oder maphub kann inzwischen jedermann ohne […]