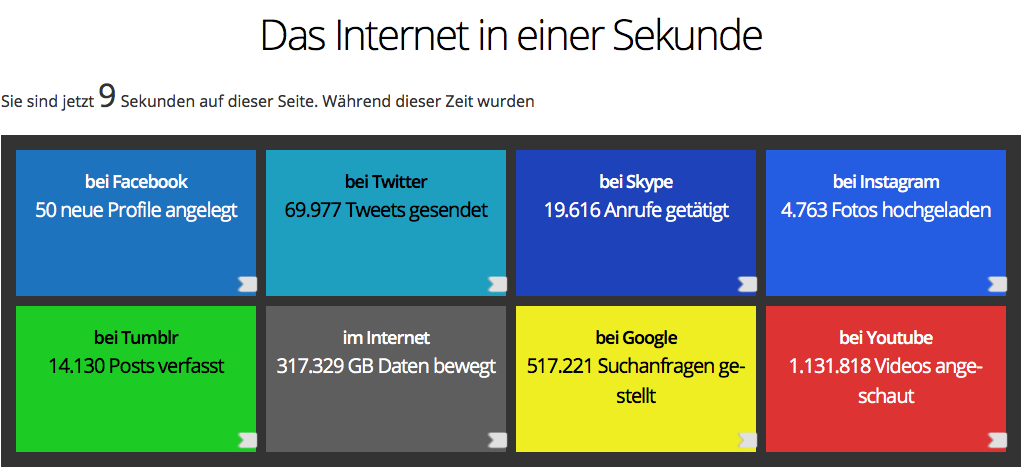
Interaktive Infografiken liegen im Trend. Gerne zeigen zum Beispiel die Social-Media-Dozenten an der Akademie diese Infografik. Solch eine Echtzeitstatistik lässt sich relativ einfach mit Infogrfx erstellen.
Beitragsbild: Screenshot Infogrfx
Und das Beste daran: Die Bedienung des Tools ist denkbar einfach.
Hier die Kurzanleitung für Infogrfx:
-

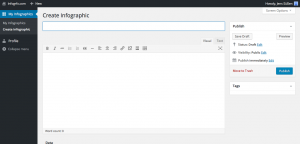
Die Bedienoberfläche von Infogrfx erinnert stark an WordPress. Bild: Screenshot Infogrfx Zunächst braucht es eine Registrierung bei Infogrfx. Nachdem man sich angemeldet hat, leitet einen das Tool auf eine Seite, die stark an das Dashboard von WordPress erinnert. Wer sich dort ein wenig auskennt, findet sich auch bei Infogrfx schnell zurecht.
- Die eigenen Projekte werden alle unter „My Infographics“ abgelegt. Dort lassen sich über den Menüpunkt „Create Infographic“ auch neue Echtzeitstistiken erstellen.
- Das folgende Fenster ist wie das „Beitrag erstellen“-Formular bei WordPress. Man arbeitet es einfach von oben nach unten durch, vergibt also zunächst einen Titel für die Infografik, dann eine kurze Beschreibung (die aber auch entfallen und im eigenen Blog erfolgen kann) und scrollt weiter nach unten, bis man zum Daten-Dialog kommt.
- Auch dort arbeitet man sich von oben nach unten durch und legt das Design fest. Zunächst kann man die Sprache auf Deutsch umstellen, angeben, ob die einzelnen Boxen abgerundete oder spitze Ecken haben sollen, die Hintergrundfarbe festlegen und angeben, ob der Embed-Code unter der Grafik angezeigt werden soll. Dies ist zunächst wichtig, weshalb der Haken stehenbleiben kann. Anschließend kann man noch sein eigenes Label eintragen, und die Zeile „You are now # seconds on this page. During this time all this happend:“ übersetzen. Lediglich die Raute muss dabei als Platzhalter für die Anzahl der Sekunden übernommen werden.
-

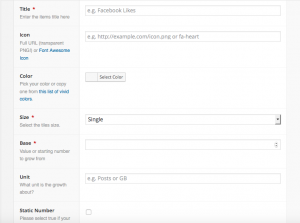
Das Eingabeformular von Infogrfx ist leicht verständlich. Bild: Screenshot Infogrfx Im Bereich „Data Tiles“ gibt man schließlich die angezeigten Daten an. Das Formular ist selbsterklärend. Hat man einen Datensatz komplett angegeben, fügt man mit „Add another tile“ einen weiteren hinzu. Diesen Prozess wiederholt man so lange, bis alle gewünschten Daten eingegben sind.
- Zwischendurch lohnt es immer, das Projekt ab und an mal abzuspeichern und eine Vorschau anzusehen. Dies geschieht über die Buttons „Save draft“ und „Preview“ oben rechts neben dem Formular.
- Sind alle Daten komplett und die Grafik so, wie ihr sie euch vorstellt, veröffentlicht ihr sie per Klick auf den „Publish“-Button, der sich ebenfalls rechts oben befindet.
- Ein anschließender Klick auf „View“ zeigt euch schließlich die fertige Grafik und unmittelbar darunter den Embed-Code für Eure Website. Diesen kopiert ihr in die Zwischenablage.
- Den WordPress-Beitrag auswählen, in den das Bild eingebunden werden soll.
- Die Ansicht im Textfeld von “Visuell” auf “Text” ändern (oben rechts über dem Textfeld)
- In den Bereich klicken, wo die Karte platziert werden soll
- Den Code aus der Zwischenablage einfügen.
- Den Beitrag aktualisieren bzw speichern.
Das Ergebnis sieht dann so aus:
Wer nun nicht möchte, dass Besucher der eigenen Seite den Embed-Code angezeigt bekommen, nimmt auf der Infogrfx-Bedienoberfläche einfach den Haken bei „Show Embed Code“ (siehe Schritt 4) raus und speichert das Projekt erneut. Der Code ist fortan für Besucher unsichtbar.
Anwendungsbeispiele:
- Stern: Was wir im Büro so alles machen – wenn wir nicht gerade arbeiten und „Grippe und Erkältung So viele Deutsche werden in dieser Sekunde krank – eine Echtzeitgrafik“
- Schokonews.de: Alles über Schokolade
- Hamburg in Zahlen
- 5vorflug.de: So verreist Deutschland in Echtzeit
- mz-web.de: „Facebook, Privatgespräch und Kaffeepause. Was in deutschen Büros wirklich passiert“
- Deutsche-Startups.de: Visualisierte Echtzeit-Zahlen zu Handel und Wandel
- Deutsche Exportschlager
- Stromerzeugung in Deutschland
- Küsse weltweit in Echtzeit
- Vergleich der Jahresgehälter bei einer 40-Stunden-Woche
- Die Topverdiener der EM-Favoriten
Die Kosten:
Infogrfx ist kostenlos
Die Alternativen:
- Mir ist keine bekannnt, die so einfach zu bedienen ist.
Dieser Artikel ist Teil des Praxisworkshops: Onlinetools für Journalisten. Die weiteren Folgen:
Teil 1: Interaktive Karten mit My Maps von google oder uMap erstellen.
Teil 2: Daten auf Karten visualisieren mit CartoDB.
Teil 3: Bilder mit Genial.ly oder Thinglink zum Sprechen bringen.
Teil 4: Interaktive Infografiken mit Infogr.am erstellten.
Teil 5: Vorher-Nachher-Fotos mit JuxtaposeJS gestalten.
Teil 6: Grafiken aller Art online mit Canva produzieren.
Teil 7: Echtzeitstatistiken mit Infogrfx.
Teil 8: Wortwolken mit Wordle generieren.
Teil 9: Zeitleisten mit Line, TimelineJS und StorymapJS erstellen.