Ein neuer Vorstand, die Abgeordneten des Stadtrates oder der aktuelle Kader einer Fußballmannschaft werden häufig in Form von Bildern vorgestellt. Meist gesellt sich dazu eine ewig lange Bildunterschrift, in der alle Namen aufgelistet werden. Besser lässt sich dies mit Thinglink lösen. Mit dem Werkzeug können Gesichter und Details in Bildern markiert und mit weitergehenden Informationen versehen werden.
 Die Kurzanleitung für Thinglink:
Die Kurzanleitung für Thinglink:
- Registriert Euch bei Thinglink
- Wählt in der Menüleiste oben rechts “Create aus”
- Es stehen verschiedene Möglichkeiten zur Verfügung, ein Bild in Thinglink einzubinden. Ich empfehle, es direkt bei Thinklink hochzuladen. Wer etwas mehr Kontrolle über seine Bilder mag, lädt es per WordPress auf seinen Server und bindet das Bild dann per URL in Thinglink ein.
- Wenn das Bild hochgeladen ist, öffnet sich ein Fenster, in dem ihr zunächst einen Titel vergeben könnt.
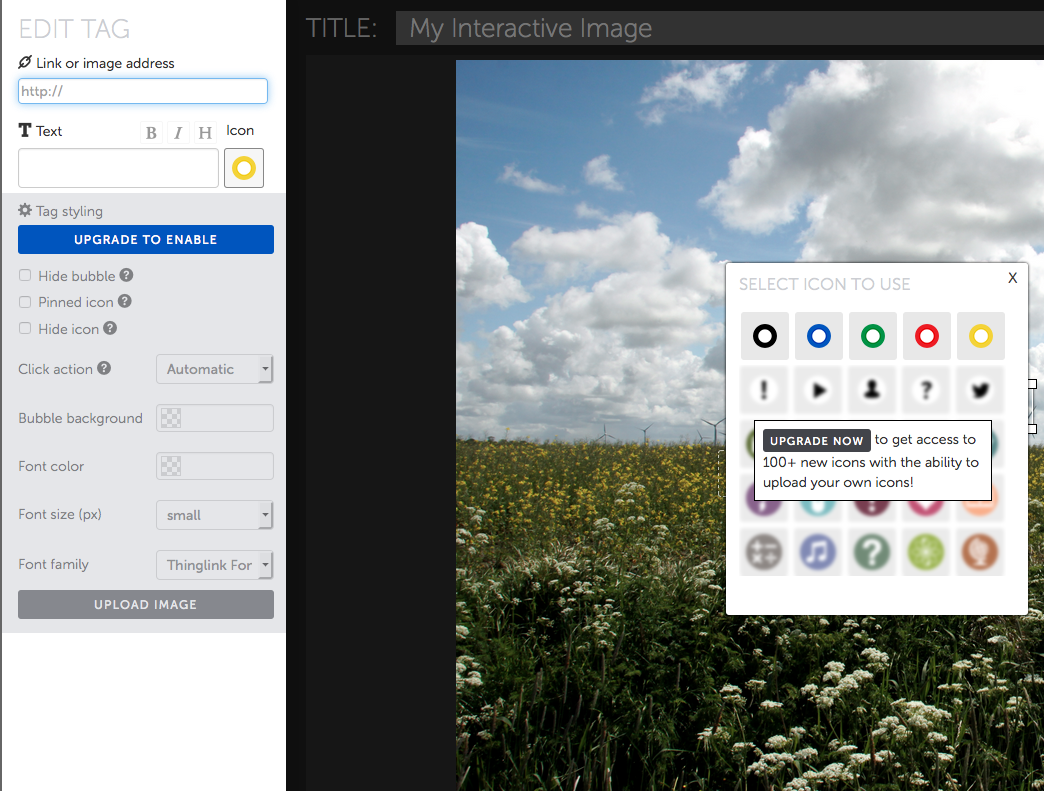
- Weiter geht es mit “Click to Add a Tag”. Nun könnt ihr beliebige Stellen im Bild mit Informationen versehen, mit Internetseiten oder weiteren Fotos verknüpfen. Besonders schön: Wenn ihr in das Feld “Link or image address” eine Youtube- oder Soundcloud-URL einfügt, bindet Thinglink einen Player ein. Fügt ihr dort eine Wikipedia-Adresse ein, zeigt Thinglink die ersten einleitenden Worte. Dies funktioniert jedoch nicht mit https://-Adressen, sondern nur mit http://-Adressen 😉 Gebt Ihr dort Euren Twitter-Account oder eine Facebook-Seite an, können Eure Leser schnell und einfach zu Followern oder Fans werden. Es lassen sich sogar einzelne Tweets einbinden.
- Wenn ihr alle gewünschten Punkte markiert und mit Informationen versehen habt, drückt auf “Save”
- Es öffnet sich ein neues Fenster, in dem ihr auf der rechten Seite ein relativ selbsterklärendes Menü findet. Zum Einbinden der Grafik in Euren Blog klickt ihr auf “Teilen”. Es öffnet sich ein Fenster, in dem ihr unten den Punkt “Code in Zwischenablage kopieren” anklickt.
- Den WordPress-Beitrag auswählen, in den das Bild eingebunden werden soll.
- Die Ansicht im Textfeld von “Visuell” auf “Text” ändern (oben rechts über dem Textfeld)
- In den Bereich klicken, wo die Karte platziert werden soll
- Den Code aus der Zwischenablage einfügen.
- Aktualisiert bzw. speichert Euren Beitrag.
Das Ergebnis kann dann so aussehen:

…fällt relativ schmal aus. Durch einen Klick auf das “Icon”-Feld (auf der linken Seite) könnt ihr das Aussehen des Icons verändern. Leider ist die von Thinglink zur Verfügung gestellte Auswahl ziemlich bescheiden. Wer mehr will, muss dafür bezahlen. Mittels der beiden “+” und “-“-Tasten im “Fit”-Feld auf der rechten Seite könnt ihr das Hauptbild zurechtschneiden. Allerdings sind die Zoom-Schritte ziemlich grob, so dass ich empfehle, nur den gewünschten Bildauschnitt hochzuladen.
Achtung: Thinglink funktioniert nicht bei Blogs, die von WordPress gehostet werden (mit .com-Endung). Dort werden die “Tags” nach dem Einbetten nicht angezeigt.
Anwendungsbeispiele:
- Die Menschen hinter den Bildern
- Obama und engste Mitarbeiter verfolgen am 1. Mai 2011 die Operation Neptune’s Spear in deren Verlauf Mitglieder einer Spezialeinheit Osama bin Laden töten.
- Die Koalitionsverhandlungen in Hamburg
- Sanierungsfall Rader Hochbrücke
Die Kosten:
Leider schränkt Thinglink die Gestaltungsmöglichkeiten der Basisversion immer weiter ein. Sie kann zudem nur mit einem Thinglink-Logo eingebunden werden. Wer das nicht möchte und/oder eine größere Auswahl an Buttons braucht, zahlt zwischen 10 und 250 Dollar pro Monat. Mehr dazu hier.
Die Alternativen:
- Stipple ist ähnlich aufgebaut wie Thinglink, jedoch nicht ganz so intuitiv zu bedienen. Einfluss auf die Gestaltung der Icons hat der Anwender nicht. Ihr Aussehen richtet sich nach der Art der Tags. Leider hat der Embed-Code von Stipple beim Kopieren mein Artikel-Layouot zerschossen. Daher habe ich das Beispiel ausgelagert.
- Taggstar und Kiosked erscheinen mir auf den ersten Blick wesentlich komplizierter oder sprechen mit ihren Funktionen ganz andere Zielgruppen an.
Dieser Artikel ist Teil des Praxisworkshops: Onlinetools für Journalisten. Die weiteren Folgen:
Teil 1: Interaktive Karten mit My Maps von google oder uMap erstellen.
Teil 2: Daten auf Karten visualisieren mit CartoDB.
Teil 3: Bilder mit Genial.ly oder Thinglink zum Sprechen bringen.
Teil 4: Interaktive Infografiken mit Infogr.am erstellten.
Teil 5: Vorher-Nachher-Fotos mit JuxtaposeJS gestalten.
Teil 6: Grafiken aller Art online mit Canva produzieren.
Teil 7: Echtzeitstatistiken mit Infogrfx.
Teil 8: Wortwolken mit Wordle generieren.
Teil 9: Zeitleisten mit Line, TimelineJS und StorymapJS erstellen.