Mit line lassen sich interaktive Zeitleisten erstellen. Diese können neben Text auch Multimedia-Elemente wie Videos und Fotos enthalten und so eine sinnvolle Ergänzung der Berichterstattung zu Jubiläen und langfristigen Entwicklungen bilden oder Lebensläufe und Nachrufe illustrieren.

Und so funktioniert es:
- Registriert Euch bei line und meldet euch anschließend an
- “Create” anklicken (das grüne Feld oben rechts)
- ein Titelbild hochladen
- Überschrift und Kurzbeschreibung eingeben
- Eine Kategorie wählen und “Save” drücken
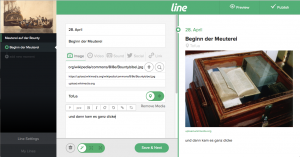
Im folgenden Fenster beginnt nun die Eingabe der Daten. Dort arbeitet ihr Euch einfach von oben nach unten durch das Eingabeformular. Jedes Ereignis könnt Ihr entweder mit einem Bild, einem Video, einem Sound, einem Tweet oder einem Link versehen. Die Werkzeuge des Textformulars dürften selbsterklärend sein. Hier habt Ihr aber eine weitere Möglichkeit, Links zu platzieren. In der rechten Spalte seht ihr nach dem Ausfüllen der Felder eine Preview des jeweiligen Ereignisses.
![]() In der darunterliegenden Werkzeugleiste könnt ihr noch entscheiden, ob das Ergeignis in Eurer Zeitleiste größer oder kleiner dargestellt wird oder aber ob line dies selbst entscheidet. Ist auch dieser Punkt ausgewählt drückt Ihr “Save & Next” und gebt Euer zweites Datum ein. Diesen Schritt wiederholt ihr, bis alle gewünschten Daten eingegeben sind.
In der darunterliegenden Werkzeugleiste könnt ihr noch entscheiden, ob das Ergeignis in Eurer Zeitleiste größer oder kleiner dargestellt wird oder aber ob line dies selbst entscheidet. Ist auch dieser Punkt ausgewählt drückt Ihr “Save & Next” und gebt Euer zweites Datum ein. Diesen Schritt wiederholt ihr, bis alle gewünschten Daten eingegeben sind.
 Anschließend kontrolliert ihr per Klick auf “Preview” (oben rechts) das Ergebnis. Ist irgendetwas falsch, drückt in der Werkzeugleiste über der Preview auf den kleinen Stift und korrigiert die Fehler. Wenn alles richtig ist, drückt ihr ebenfalls auf den Stift und im folgenden Fensternin der Werkzeugleiste oben rechts auf “Publish”. Damit ist die Zeitleiste online. Um sie in Eure Website einzubinden, müsst Ihr in der Werkzeugleiste neben Eurer Timeline das Symbol “</>” anklicken. In dem sich nun öffnenden Fenster empfehle ich, den Code der “Advanced”-Variante zu nutzen. Diesen fügt ihr dann nach dem bewährten Muster ein:
Anschließend kontrolliert ihr per Klick auf “Preview” (oben rechts) das Ergebnis. Ist irgendetwas falsch, drückt in der Werkzeugleiste über der Preview auf den kleinen Stift und korrigiert die Fehler. Wenn alles richtig ist, drückt ihr ebenfalls auf den Stift und im folgenden Fensternin der Werkzeugleiste oben rechts auf “Publish”. Damit ist die Zeitleiste online. Um sie in Eure Website einzubinden, müsst Ihr in der Werkzeugleiste neben Eurer Timeline das Symbol “</>” anklicken. In dem sich nun öffnenden Fenster empfehle ich, den Code der “Advanced”-Variante zu nutzen. Diesen fügt ihr dann nach dem bewährten Muster ein:
- Den WordPress-Beitrag auswählen, in den die Zeitleiste eingebunden werden soll.
- Die Ansicht im Textfeld on “Visuell” auf “Text” ändern (oben rechts über dem Textfeld)
- In den Bereich klicken, wo die Karte platziert werden soll
- Den Code aus der Zwischenablage einfügen.
- Aktualisiert bzw. speichert Euren Beitrag.
Anwendungsbeispiele:
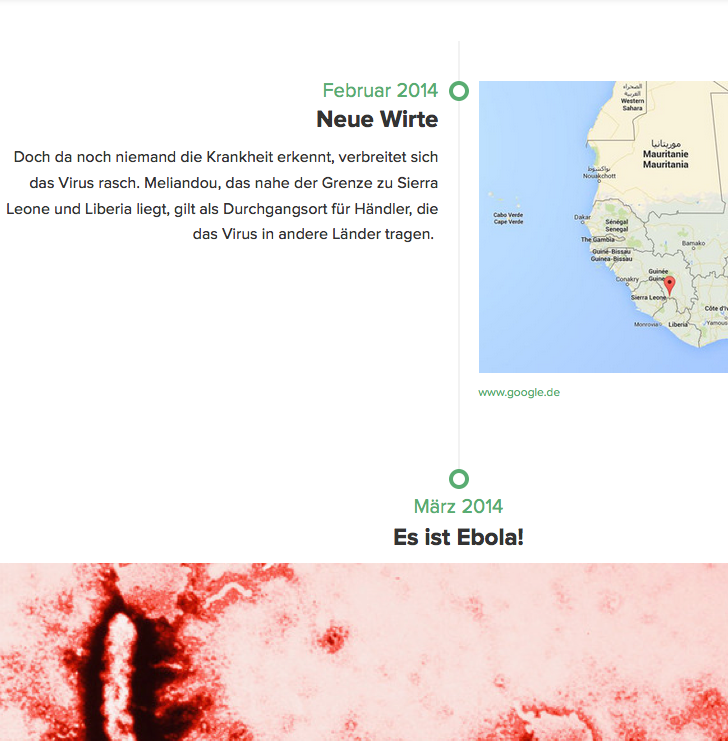
- Ebolas Siegeszug durch Afrika
- Die Geschichte von Auschwitz (englisch)
- Die Kubakrise
- Chronik Windpark Pamsendorf auf Oberpfalznet.de
Die Kosten:
Line.do ist kostenlos.
Die Alternative:
- Dipity ist so etwas wie der Oldtimer unter den Zeitleisten. Und so sieht das design auch aus. Zu Beginn war dipity komplett kostenlos. Inzwischen können mit einem Freien Zugang lediglich drei zeitleisten erstellt werden.
- Tiki-toki sieht insgesamt etwas frischer aus als dipity. Es richtet sich ebenso an echnisch weniger versierte Anwender. Es ist sehr einfach und selbsterklärend, Zeitleisten anzulegen. Allerdings braucht es für die Veröffentlichung in WordPress einen speziellen und kostenpflichtigen Zugang.
- Nicht ganz so intuitiv aufgebaut, dafür aber kostenlos, ist TimelineJS. Um die Zeitleiste mit Inhalt zu füllen, muss eine Google-Docs-Tabelle ausgefüllt werden. Die Ergebnisse sehen allerdings schön aus.
Dieser Artikel ist Teil des Praxisworkshops: Onlinetools für Journalisten. Die weiteren Folgen:
Teil 1: Interaktive Karten mit My Maps von google oder uMap erstellen.
Teil 2: Daten auf Karten visualisieren mit CartoDB.
Teil 3: Bilder mit Genial.ly oder Thinglink zum Sprechen bringen.
Teil 4: Interaktive Infografiken mit Infogr.am erstellten.
Teil 5: Vorher-Nachher-Fotos mit JuxtaposeJS gestalten.
Teil 6: Grafiken aller Art online mit Canva produzieren.
Teil 7: Echtzeitstatistiken mit Infogrfx.
Teil 8: Wortwolken mit Wordle generieren.
Teil 9: Zeitleisten mit Line, TimelineJS und StorymapJS erstellen.