Ein weiteres wunderbares Tool aus der Schmiede der Knight Foundation ist StorymapJS. Es ist ein ziemlich ungewöhnlicher Zeitleisteneditor, dessen Basis die Orte sind, an denen etwas geschehen ist. Auf einer Karte werden diese mit Texten, Bildern, Videos und einer zeitlichen Abfolge verknüpft. So können Journalisten beispielsweise Reisen ansehnlich aufzubereiten oder Entwicklungen in Raum und Zeit verorten.
Beitragsbild: Screenshot Storymap

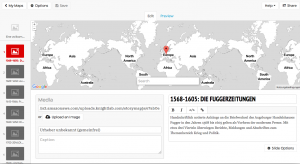
Bild: Screenshot Storymap
Und so funktioniert es:
- Für die Nutzung von StorymapJS braucht man ein Google-Konto. Solltet ihr noch keines haben, legt euch spätestens jetzt eines an. Die Anmeldung ist ziemlich unkompliziert und in wenigen Minuten erledigt.
- Ruft StorymapJS auf und klickt auf „Make a storymap now“.
- Meldet euch mit eurem Google-Konto an
- im folgenden Fenster mit dem Titel „What type of story do you want to create?“ wählt ihr die Option „Map“ aus. (Was „Gigapixel“ bedeutet erkläre ich an anderer Stelle)
- Vergebt einen Namen für eure Storymap und klickt anschließend auf „Create“
- Das sich nun öffnende Formular ist die Vorlage für euer Titelbild. In der fertigen Storymap zeigt es eine Übersichtskarte mit allen eingetragenen Orten sowie den Titel der gesamten Karte.
Danach beginnt nun die Eingabe der Daten. Dort arbeitet ihr Euch einfach von oben nach unten durch das Eingabeformular. Jedes Ereignis könnt Ihr entweder mit einem Bild, einem Video, einem Sound, einem Tweet oder einem Link versehen. Storymap kann viele Medientypen einbetten. Einen Überblick dazu findet ihr auf dieser Seite. Die Werkzeuge des Textformulars dürften selbsterklärend sein. Dort habt ihr aber eine weitere Möglichkeit, Links zu platzieren.
Anschließend kontrolliert ihr per Klick auf „Publish Changes“ (in der oberen Menüleiste) das Ergebnis. Ein Klick auf den Button „Preview“ (unmittelbar über dem Eingabeformular) gewährt euch eine Vorschau der Karte. Ist irgendetwas falsch, klickt ihr direkt daneben auf „Edit“. Wenn alles richtig ist, drückt ihr abermals auf „Publish Changes“. Damit ist die Zeitleiste online. Um sie in Eure Website einzubinden, müsst in der oberen Werkzeugleiste ganz rechts auf „Share“ klicken. neben Eurer Timeline das Symbol „</>“ anklicken. In dem sich nun öffnenden Fenster empfehle ich, den angezeigten Html-Code zu kopieren. Diesen fügt ihr dann nach dem bewährten Muster ein:
- Den WordPress-Beitrag auswählen, in den die Zeitleiste eingebunden werden soll.
- Die Ansicht im Textfeld on „Visuell“ auf „Text“ ändern (oben rechts über dem Textfeld)
- In den Bereich klicken, wo die Karte platziert werden soll
- Den Code aus der Zwischenablage einfügen.
- Aktualisiert bzw. speichert Euren Beitrag.
Das Ergebnis sieht dann so aus:
Anwendungsbeispiele:
- „Mit dem GPS-Tracker in Zürich, Bern und Genf auf Velodiebe-Jagd“ Von DB, 20. September 2014. Die «SonntagsZeitung» jagte in drei Schweizer Städten Velodiebe.
- „Der SC Freiburg soll ein neues Stadion bekommen – nur wo?“ auf badische-zeitung.de
- „Tödlich verunglückte Radfahrer und Fußgänger in Osnabrück“ auf noz.de
Die Kosten:
StorymapJS ist kostenlos.
Die Alternativen:
- Derzeit sind mir keine bekannt.
Dieser Artikel ist Teil des Praxisworkshops: Onlinetools für Journalisten. Die weiteren Folgen:
Teil 1: Interaktive Karten mit My Maps von google oder uMap erstellen.
Teil 2: Daten auf Karten visualisieren mit CartoDB.
Teil 3: Bilder mit Genial.ly oder Thinglink zum Sprechen bringen.
Teil 4: Interaktive Infografiken mit Infogr.am erstellten.
Teil 5: Vorher-Nachher-Fotos mit JuxtaposeJS gestalten.
Teil 6: Grafiken aller Art online mit Canva produzieren.
Teil 7: Echtzeitstatistiken mit Infogrfx.
Teil 8: Wortwolken mit Wordle generieren.
Teil 9: Zeitleisten mit Line, TimelineJS und StorymapJS erstellen.
