Ein neuer Vorstand, die Abgeordneten des Stadtrates oder der aktuelle Kader einer Fußballmannschaft werden häufig in Form von Bildern vorgestellt. Meist gesellt sich dazu eine ewig lange Bildunterschrift, in der alle Namen aufgelistet werden. Besser lässt sich dies mit Genial.ly lösen.
Beitragsbild: Screenshot Genial.ly
Genial.ly ist ein Tool, dem man die Geschichte hinter einem Foto anvertrauen kann. Mit dem Werkzeug können Gesichter und Details in Bildern markiert und mit weitergehenden Informationen versehen werden.
Die Kurzanleitung für Genial.ly:
-

Das Eingabeformular ist leicht verständlich.
Bild: Screenshot Genial.lyRegistriert Euch bei Genial.ly
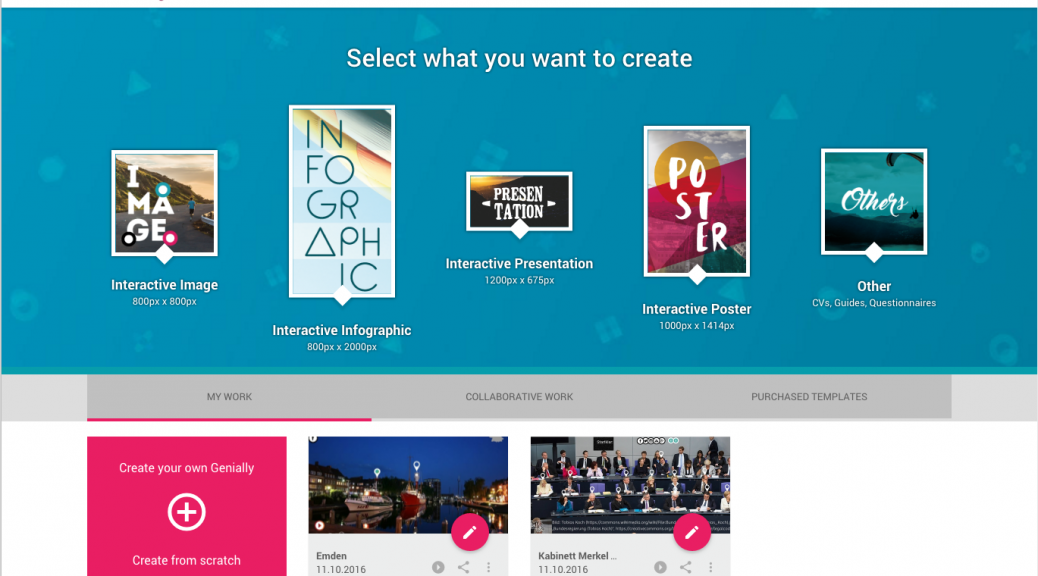
- Nachdem ihr euch angemeldet habt, schlägt euch genial.ly einige Vorlagen für Infografiken, Präsentationen etc. vor. Für die allermeisten Anwendungszwecke ist aber wohl eine blanke Vorlage das Mittel der ersten Wahl. Ihr findet sie unter den Vorlagen als Button „Create your own Genially„. Klickt auf das Plus-Symbol.
- Im folgenden Fenster werdet ihr gebeten, eurer Grafik mit einen Namen zu versehen sowie ihre Dimensionen anzugeben. Ich würde, wenn möglich, versuchen mit 1024×768 Pixeln zu arbeiten. Sollte Eure Grafik andere Dimensionen haben, nehmt ihr natürlich deren Maße. Per Klick auf das Plus-Symbol gelangt ihr zur eigentlichen Arbeitsoberfläche.
- In diese ladet ihr zunächst die gewünschte Hintergrundgrafik hoch. Dazu klickt ihr in der linken Menüleiste auf BACKGROUND und im sich dann öffnenden Fenster auf UPLOAD AN IMAGE.
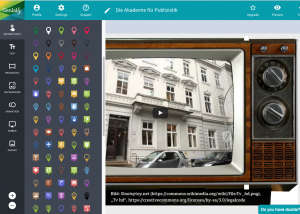
- Nun könnt ihr das Bild mit Tooltips, Infofenstern, Videos, Bildern und Webseiten verknüpfen. Dazu wählt ihr den Menüpunkt Interaktivity aus und dort zunächst aus den dann auftauchenden Kategorien einen gewünschten Marker. Diesen zieht ihr dann einfach auf eurer Hintergrundgrafik an die gewünschte Stelle.
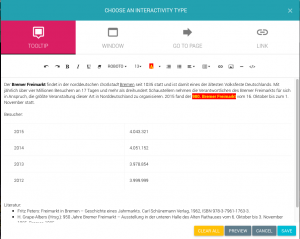
- Um den Marker nun mit interaktiven Inhalten zu verknüpfen, klickt ihr auf das entsprechende Symbol und dann auf die Hand darüber. Genially bietet euch nun verschiedene Optionen an: Alles, was ihr unter TOOLTIP eingebt, erscheint, wenn man die Maus über das entsprechende Symbol bewegt. Alles, was unter WINDOW abgelegt wird, erscheint, wenn der Nutzer auf das entsprechende Symbol klickt in einem sich dann öffnenden Infofenster. GO TO PAGE könnt ihr ignorieren und LINK führt direkt bei Klick auf das Symbol auf eine hinterlegte Webseite.
- Bei TOOLTIP und WINDOW ist die Eingabeoberfläche nahezu identisch. Ihr habt einige Textformatierungsmöglichkeiten, könnt Listen und Tabellen einfügen, Text mit Links verknüpfen, Bilder einfügen, horizontale Linien oder HTML-Code (Beispielsweise embed-Codes von Youtube und anderen Seiten). Unter dem Punkt WINDOW habt ihr noch die Möglichkeit, die Größe des Infofensters zu bestimmen. Dieses Prozedere wiederholt ihr, bis ihr alle Infopunkte mit Markern und Inhalt versehen habt. Zwischendurch könnt ihr das Ergebnis per Klick auf Preview (in der oberen Menüleiste) kontrollieren.
- Wenn ihr alle gewünschten Punkte markiert und mit Informationen versehen habt, drückt auf in der oberen Menüleiste auf „Share“
- Es öffnet sich ein neues Fenster, in dem ihr diverse Möglichkeiten habt, euer Bild zu veröffentlichen. Zum Einbinden der Grafik in Euren Blog klickt ihr auf <…>-Symbol . Es öffnet sich ein Fenster mit dem Embed-Code. Diesen kopiert ihr in die Zwischenablage.
- Den WordPress-Beitrag auswählen, in den das Bild eingebunden werden soll.
- Die Ansicht im Textfeld von „Visuell“ auf „Text“ ändern (oben rechts über dem Textfeld)
- In den Bereich klicken, wo die Grafik platziert werden soll
- Den Code aus der Zwischenablage einfügen.
- Aktualisiert bzw. speichert euren Beitrag.
Das Ergebnis kann dann so aussehen:
Die grafische Aufbereitung:

Über die linke Menüleiste könnt ihr euer Bild auch noch mit immer sichtbarem Text (das ist beispielsweise für die Nennung des Bildurhebers praktisch), Linien und Symbolen, Karten etc versehen. Die von Genially angebotenen Vorlagen sind gigantisch. Ebenfalls in der linken Menüleiste findet ihr den Punkt ANIMATION. Damit könnt ihr ausgewählte Marker nach einer von euch vorgegebenen Zeit auftauchen oder verschwinden lassen, in Bewegung versetzen, sobald jemand seinen Mauszeiger darüber positioniert etc. Auch dort sind die Möglichkeiten vielfältig. Per EMBED könnt ihr Videos und andere Inhalte direkt auf eurer Hintergrundgrafik ablegen. Die Möglichkeiten, die einem Genial.ly bietet, sind nahezu unbegrenzt. Und dies ohne dafür Kosten zu verursachen. Jedenfalls wenn man mit dem Wasserzeichen auskommt, das allerdings auch das lange von mir favorisierte Thinglink in die Grafiken einbindet, wenn man den kostenlosen Zugang wählt. Zudem sind bei Thinglink (in der kostenlosen Version) die Möglichkeiten arg begrenzt, das Aussehen des Icons zu verändern. Die von dem Tool zur Verfügung gestellte Auswahl ist im Vergleich zu genial.ly ziemlich bescheiden. Wer mehr will, muss dafür bezahlen.
Anwendungsbeispiele aus der Praxis:
(genial.ly ist relativ neu, so dass ich an dieser Stelle nur Beispiele mit Thinglink zeigen kann)
- Stader Tageblatt: Interaktive Karte: Willi wandert
- Neue Osnabrücker Zeitung (NOZ): Worum geht es beim Kunstprojekt „Konkret mehr Raum“ in Osnabrück?
- General-Anzeiger Bonn: Die Revolution der Nullen und Einsen
- shz: Der günstigste Strand Europas liegt in SH
- Pinneberger Tageblatt: So soll es einmal aussehen – alles zum neuen Bahnhof in Pinneberg
- Ostsee-Zeitung: Sportbuzzer startet neu durch
- Kieler Nachrichten: Kulinarische Weltreise auf einen Blick
- Landeszeitung für die Lüneburger Heide: Lüneburg im Fokus: Die Lüner Straße
- „Eine Heimat für junge Flüchtlinge“ auf mittelbayerische.de
- „Die Herkunftsländer der Flüchtlinge“ von Rhein-Zeitung.de
- „Das sind die schönsten Plätze an der Elbe“ auf Stader Tageblatt
- Die Thinglinks der Stuttgarter Zeitung
- Hamburg bei den Koalitionsverhandlungen auf mopo.de
- Die Arneken Galerie auf Hildesheimer-Allgemeinde.de
Die Kosten:
Genial.ly hat ein kostenloses Benutzerkonto im Angebot. Und das ist für die allermeisten Anwendungszwecke völlig ausreichend. Es erlaubt eine unbegrenzte Anzahl an interaktiven Grafiken. Wer seine Grafiken zusätzlich als pdf oder als HTML5-Dateien herunterladen möchte, sie als Privat nur bestimmten Nutzern zur Verfügung stellen möchte oder das Wasserzeichen entfernen möchte, zahlt zwischen 15 und 25 Dollar pro Monat. Mehr dazu hier.
Die Alternativen:
- Thinglink ist ähnlich aufgebaut wie Genial.ly, jedoch in seinem Funktionsumfang in der Gratis-Version arg begrenzt. Eine Anleitung für Thinglink findet ihr hier.
Weitere Beispiele:
Dieser Artikel ist Teil des Praxisworkshops: Onlinetools für Journalisten. Die weiteren Folgen:
Teil 1: Interaktive Karten mit My Maps von google oder uMap erstellen.
Teil 2: Daten auf Karten visualisieren mit CartoDB.
Teil 3: Bilder mit Genial.ly oder Thinglink zum Sprechen bringen.
Teil 4: Interaktive Infografiken mit Infogr.am erstellten.
Teil 5: Vorher-Nachher-Fotos mit JuxtaposeJS gestalten.
Teil 6: Grafiken aller Art online mit Canva produzieren.
Teil 7: Echtzeitstatistiken mit Infogrfx.
Teil 8: Wortwolken mit Wordle generieren.
Teil 9: Zeitleisten mit Line, TimelineJS und StorymapJS erstellen.


Hallo und vielen Dank für die sehr klare und übersichtliche Einführung.
Wenn ich die Funktionen von genial.l’y richtig verstanden haben, kann man mit diesem Programm auch eine Art e-Book mit interaktiven Inhalten erstellen, mit dem Vorteil, dass das Ergebnis von überall sowohl von IOS- als auch von Android-Geräten gelesen bzw. angeschaut werden kann. Wären Sie auch dieser Meinung?
Danke und beste Grüße
Loïc Masson