Die publizistische Aufbereitung von Daten gewinnt – gerade im Internet – eine immer größere Bedeutung. Ganz wichtig ist dabei die Visualisierung der Daten und das Einbetten in die eigene Webseite. Mit Text, Audio oder Video kommentierte Infografiken können aus zunächst langweilig anmutenden Daten eine spannende Geschichte machen. Die Zeiten, in denen diese Grafiken ziemlich lieblos und trocken daherkamen, gehören der Vergangenheit an. Im Internet gibt es diverse Hilfsmittel, mit denen Datensätze in schicke Grafiken zu verwandeln. Dafür braucht es kein spezielles Fachwissen und meist auch keinen teuren Grafiker oder Programmierer. Selbst Animationen lassen sich mit nützlichen Helfern aus dem Web oft in kürzester Zeit erstellen. Mit Venngage können zum Beispiel komplette Datengeschichten gestaltet und aufbereitet werden.

Kurzanleitung für Venngage:
- Zunächst braucht es eine Registrierung bei Venngage. Nachdem man sich angemeldet hat, klickt man auf Create Infographic.
- Im folgenden Fenster kann man eine Vorlage seiner Wahl aussuchen. Meist ist aber die Blank Infographic erste Wahl.
- Ein Klick auf Create startet den Editor.
- Auf der sich nun öffnenden Arbeitsfläche lassen sich die Elemente aus der linken Werkzeugleiste, also Beispielsweise Vieos, Karten, Text, Bilder etc. frei platzieren. Diagramme finden sich in großer Auswahl unter dem Punkt Charts. Hat man eine ausgewählt, wird sie einfach mit der Maus in das Arbeitsfeld gezogen und dort abgelegt, wo sie stehen soll. Per einfachem Klick auf das Diagram besteht die Möglichkeit, die Göße zu verändern.
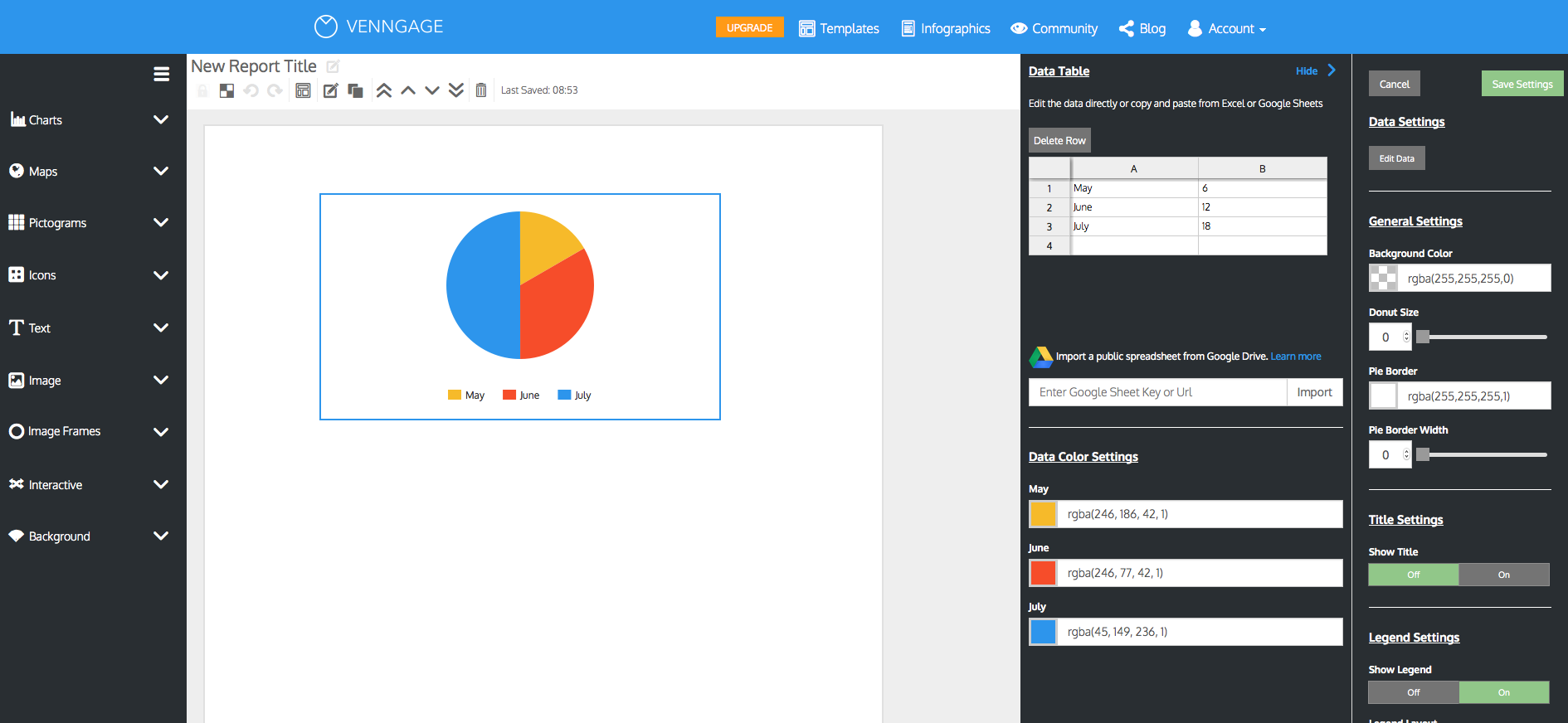
- Ein Doppelklick öffnet das Bearbeitungsfenster für das Diagram. Dort lassen sich die Werte anpassen, weitere hinzufügen, die Farben ändern etc. Und natürlich besteht auch die Möglichkeit, eine Excel-Tabelle hochzuladen. Das spart manchmal lästige Tipparbeit. Sämtliche Änderungen werden sofort angezeigt.
- Ist alles erledigt, bringt einen der Klick auf Save Settings zurück auf das Arbeistfeld. Dort sollte noch oben links ein aussagekräftigerer Titel als New Report Title vergeben werden.
- Um die fertige Infografik in ein CMS einzubinden, muss man sie veröffentlichen. Dazu klickt man auf Publish und im sich dann öffnenden Untermenü nochmals auf Publish. Anschließend fragt Venngage nochmals, ob der Titel der Grafik in Ordnung ist. Ein erneuter Klick auf Publish veröffentlicht dann endlich die Grafik und man bekommt einen Embed-Code. Diesen kopiert man.
- Den WordPress-Beitrag auswählen, in den das Bild eingebunden werden soll.
- Die Ansicht im Textfeld von „Visuell“ auf „Text“ ändern (oben rechts über dem Textfeld)
- In den Bereich klicken, wo die Karte platziert werden soll
- Den Code aus der Zwischenablage einfügen.
- Den Beitrag aktualisieren bzw speichern.
Das Ergebnis sieht dann so aus:
Create free infographics with Venngage.
Anwendungsbeispiele:
Die Kosten:
Mit dem kostenlosen Account sind die Gestaltungsmöglichkeiten stark beschränkt. Gerade das macht aber die Bedienung für Anfänger sehr einfach. Leider können in der Basisversion auch nur fünf infografiken erstellt werden. Was wirklich nervt ist der überaus große Venngage Button, den das Unternehmen über jeder Infografik platziert. Wer das nicht mag, mehr Infografiken oder Gestaltungsvorlagen benötigt, zahlt zwischen zahlt 15 Dollar pro Monat oder im Sonderangebot 150 Dollar pro Jahr. Mehr dazu hier.
Die Alternativen:
- Ähnlich wie mit Venngage können auch mit Piktochart Infografiken kostenlos erstellt werden. Die Gratisversion hat aber einige Einschränkungen wie etwa eine begrenzte Anzahl an Vorlagen. Und wie bei Venngage platziert Piktochart sein Logo auch auf den Infografiken. Eine Kurzanleitung für Piktochart gibt es hier.
- Gratis hilft auch easel.ly bei der Datenvisualisierung. Es ist allerdings komplexer als Venngage und damit etwas schwieriger zu bedienen.
- Weitere Visualisierungstools zählt Severino Ribecca in seinem Blog. Dort findet man für jeden Fall das richtige Werkzeug.