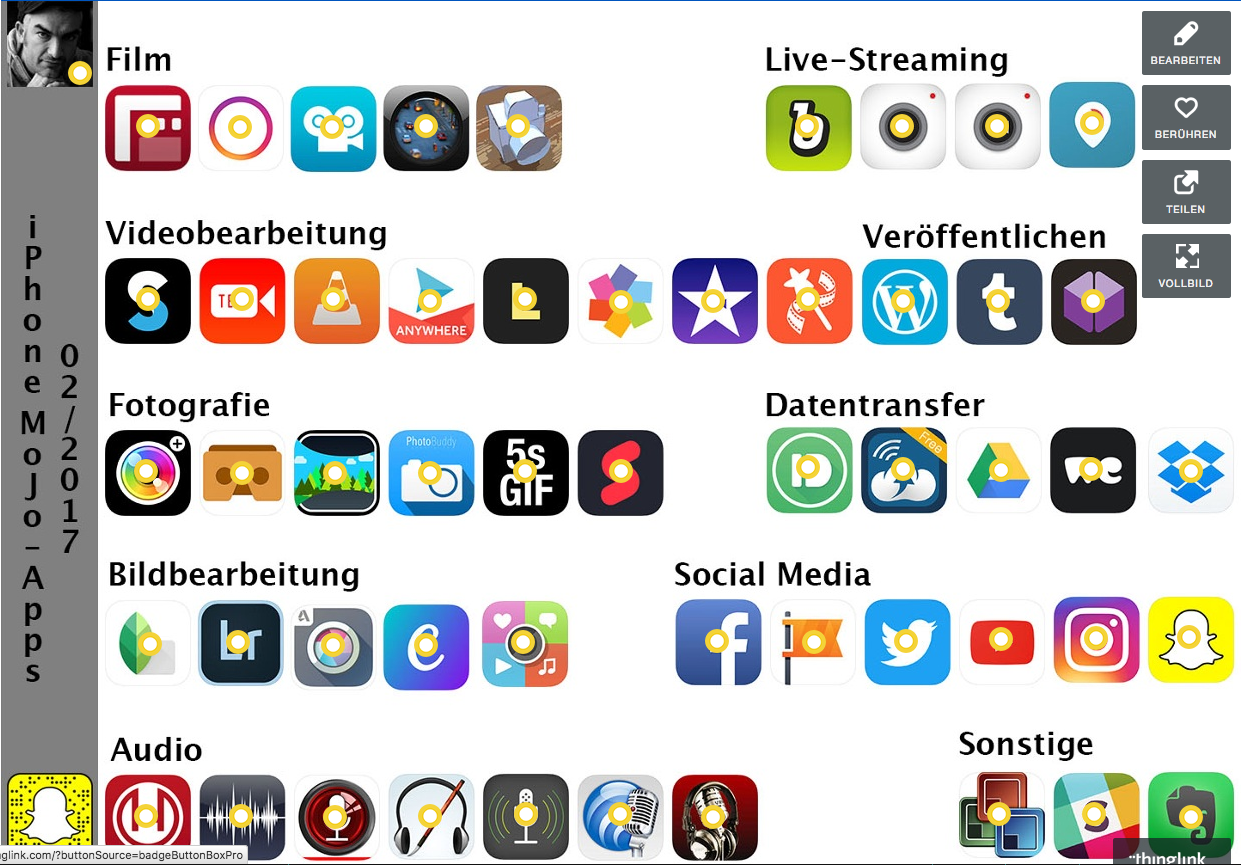
Did you know that your smartphone is a magic movie making tool? It is a powerful content creation tool right out of the box. Even the headphones can also be used as an emergency microphone for interviews. But what equipment do you actually need to become a mobile journalist and what is nice-to-have?
Cover Photo: © Raimond Spekking / CC BY-SA 4.0 (via Wikimedia Commons), Periscope app streaming a guided tour in Städel museum, Frankfurt-3308, CC BY-SA 4.0
3 Kommentare