Ich liebe meinen Job. er bringt es mit sich, dass ich ständig die neuesten Apps zur Videoproduktion auf dem Smartphone testen muss darf. Und unter all den kleinen Applikationen, die jüngst den Weg auf mein iPhone oder das entsprechende Android-Gerät fanden, ist Cling sicherlich die, die mich am meisten begeistert.
Kategorie: Social Media
Virtual Reality: Mit 360-Grad-Filmen und Bildern Geschichten erzählen
Lostfriesland ist inzwischen zu weit mehr als einem reinem Filmprojekt geworden. In den vergangenen Wochen haben Matthias Sdun und ich eine neue Form des Storytellings ausprobiert und sind dabei ganz tief in die Welt der Virtual Reality eingetaucht. Erstes Fazit: Geschichten lassen sich auch oder gerade in 360-Grad-Umgebungen ganz wunderbar erzählen.
Schreib einen Kommentar360 Grad Apps – die wichtigsten Tools zum Bearbeiten von VR-Inhalten
In diesem Beitrag erkläre ich, wie ihr VR-Bilder und -Videos mit eurem Smartphone aufnehmen und schneiden könnt. Ganz gleich, ob es sich dabei um ein iPhone oder ein Gerät mit einem Android-Betriebssystem handelt. In einem weiteren Teil dieser Serie erkläre ich, wie man Geschichten in 360 Grad erzählt.
10 KommentareWorking with video apps
On iOS devices Splice is the best free video editor. It’s easy-to-use interface makes it easy to create a short documentary.
4 KommentareLostfriesland: Was bisher geschah
Mysteriöse Dinge geschehen in Ostfriesland schon seit Jahrhunderten. Erzählungen von niemals endenden Schlachten, falschen Teufeln und verschwundenen Frauen sind Sagen und Legenden, die mich in dunklen, nebelverhangenen Wintertagen schon als Kind in wohliges Gruseln versetzten. Nun darf ich selbst solche Geschichten erzählen. Unlängst startete die Social-Media-Mystery-Serie Lostfriesland, die ich gemeinsam mit Matthias Sdun und John Hörschemeyer produziere. Was bislang in Lostfriesland geschah, haben wir in einem Video zusammengefasst:
Ein KommentarDie besten Apps für (mobile) Journalisten 2017
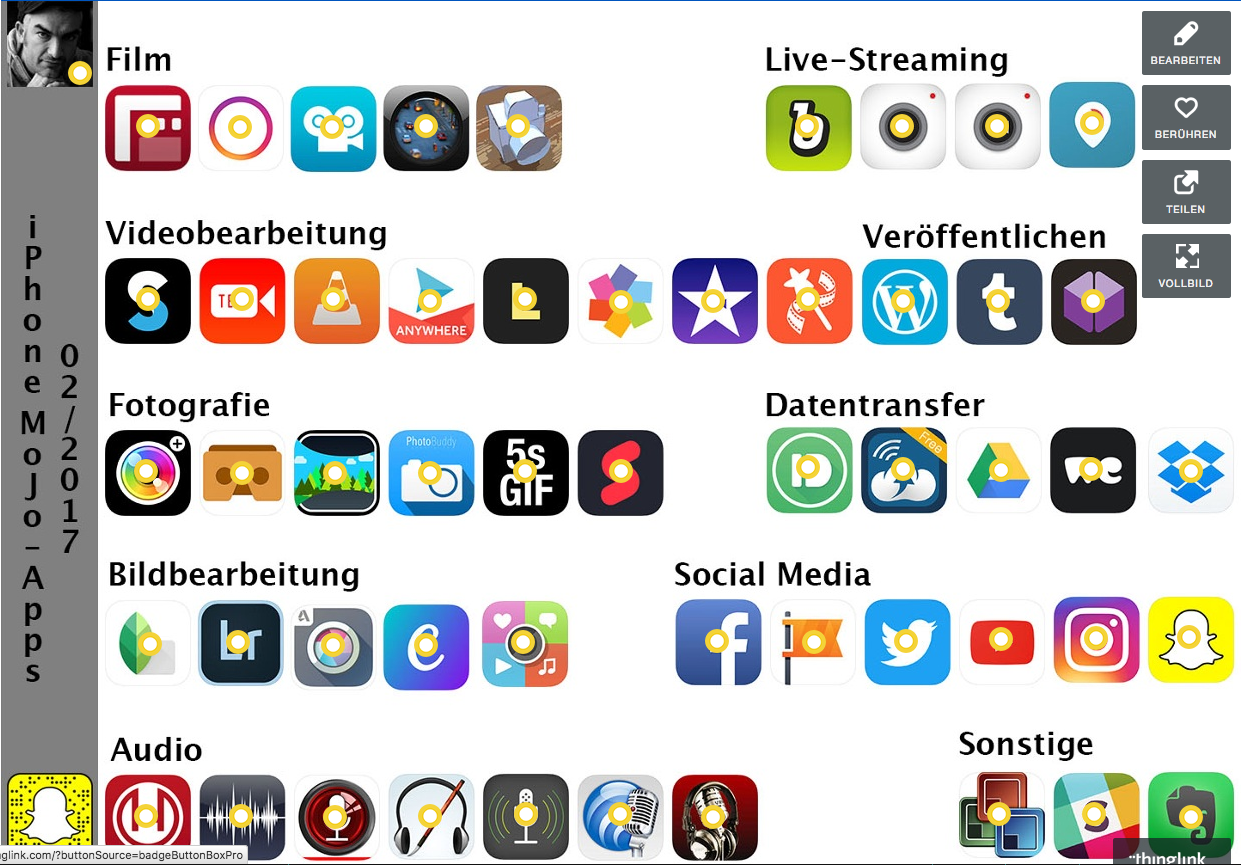
Für Journalisten ist das Smartphone ein unverzichtbares Arbeitsmittel. Mit den richtigen Apps lassen sich viele Dinge quasi unterwegs erledigen. Und zwar so gut, dass sich mit dem “Mobilen Journalistmus” (MoJo) blängst ein neuer Berufszweig etabliert hat.
Beitragsbild: Screenshot Thinglkink
Ein KommentarVon Wortwolken und Worthülsen
Wortwolken sind toll. Je nach Häufigkeit im Text stellen heben sie Wörter durch eine größere Schrift, wechselnde Farben oder eine Mischung aus horizontaler und vertikaler Ausrichtung hervor. Sie eignen sich beispielsweise dazu, die seitenlangen Wahlprogramme der einzelnen Parteien im Vorfeld von Wahlen grafisch anschaulich darzustellen. Eine interessante Anwendung ist die Floskelwolke von Udo Stiehl und Sebastian Pertsch. Die Seite listet abgedroschene, aber dennoch häufig verwendete Phrasen aus den Medien auf und erklärt, was sie eigentlich bedeuten.
Es ist wirklich leicht, eine simple Wortwolke zu erstellen. Alles, was man dazu benötigt ist wordle.
Beitragsbild: Screenshot wordle
2 KommentareReisen auf der Zeitleiste mit StorymapJS
Ein weiteres wunderbares Tool aus der Schmiede der Knight Foundation ist StorymapJS. Es ist ein ziemlich ungewöhnlicher Zeitleisteneditor, dessen Basis die Orte sind, an denen etwas geschehen ist. Auf einer Karte werden diese mit Texten, Bildern, Videos und einer zeitlichen Abfolge verknüpft. So können Journalisten beispielsweise Reisen ansehnlich aufzubereiten oder Entwicklungen in Raum und Zeit verorten.
Beitragsbild: Screenshot Storymap
Schreib einen KommentarAuf der Höhe der Zeit mit TimelineJS
Wer seine schönsten Geschichten mit einer schönen vertikalen Zeitleiste veredeln will, der ist bei TimelineJS richtig. Zwar ist das Online-Tool nicht ganz so innovativ aufgebaut wie line, (eine Anleitung für Line gibt es auf dieser Seite) ist dafür aber ungleich schöner und trotzdem leicht zu verstehen. Die Zeitleiste basiert auf einem Google Tabellendokument (Spreadsheet Template), das ausgefüllt werden muss. Die Vorlage dafür erhält man im Knight Lab der Northwestern University.
Beitragsbild: Screenshot TimelineJS
2 Kommentare