Mit CartoDB lassen sich Daten mit Karten verknüpfen und dort visualisieren. Das ist nützlich, um zum Beispiel unterschiedliche Arbeitslosenquoten in den einzelnen Stadtbezirken, Landkreisen etc. darzustellen, die Verteilung von Asylsuchenden auf die einzelnen Bundesländer zu zeigen oder die prognostizierte Bevölkerungsentwicklung für den Heimatlandkreis bzw. das Verbreitungsgebiet eines Mediums zu veranschaulichen (siehe eigene Beispiele am Ende dieses Beitrags). Auch um eine solche Karte zu erstellen und in das eigene Angebot zu integrieren, sind keine Programmierkenntnisse erforderlich. Selbst Einsteiger können nach einer kurzen Einarbeitungszeit ansprechende Karten erstellen.
Beitragsbild: Screenshot CartoDB
Alles, was man dazu benötigt ist CartoDB. Dort lassen sich Karten über einen einfach zu bedienenden Editor mit Markern, Ebenen und gezeichneten Linien versehen. Anschließend können diese mit einem kleinen Code-Schnipsel in die eigene Website eingebunden werden, den die Seite gleich mitliefert. Die für die Erstellung nötigen Daten könnt ihr z. B. von den auf dieser Seite aufgelisteten Quellen beziehen.
Die Kurzanleitung für CartoDB:
- Registriert euch bei CartoDB. Der Basisaccount ist kostenlos. Mehr dazu später.
- Nachdem der Anmeldeprozess abgeschlossen ist, leitet CartoDB Euch zu dem so genannten Dashboard. Dort bekommt ihr all eure Karten angezeigt, so ihr denn mehrere angelegt habt. Noch ist es natürlich leer. Klickt dort auf NEW MAP.
- Im folgenden Fenster fordert die Seite euch auf, Datensätze mit eurer Karte zu verknüpfen. Dort könnt ihr per Klick auf connect your own dataset Dateien in diversen Formaten (z.B.: CSV, ZIP, KML, GPX, aber auch Excel-Dateien) hochladen oder zum Ausprobieren bestehende Datensätze laden. Um zu erstehen, wie diese strukturiert sind, empfehle ich, die Datensätze zunächst per Hand einzutragen. Klickt dafür auf CREATE EMPTY MAP.
-

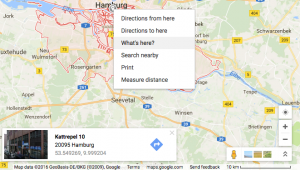
Per Klick auf „was ist hier?“ erhaltet ihr die Geokordinaten für jeden beliebigen Ort in einem Infofenster angezeigt. Bild: Screenshot von Google Maps. Im folgenden Fenster habt ihr oben zwei Ansichtsmöglichkeiten: DATA VIEW und MAP VIEW. Zum Eingeben der Daten klickt bitte auf DATA VIEW. Es öffnet sich eine Tabelle mit zunächst nur einer Zeile und vier Spalten. In diese könnt ihr jetzt von links nach rechts Eure Daten eingeben. Nehmen wir zum Beispiel die Einwohnerzahl der Millionenstädte in Deutschland. Die erste Spalte vergibt CartoDB automatisch. In die zweite Spalte (the_gem) gebt ihr die Geokoordinaten ein. Das klingt komplizierter als es ist. Um z.B. die Geokordinaten von Hamburg zu erhalten, öffnet ihr google-Maps, macht dort irgendwo im Zentrum der Stadt einen Rechtsklick und wählt im sich dann öffnenden Menü Was ist hier? aus. Im unteren Bereich erscheind dann ein Infofenster, in dem ihr ganz unten die Geokordinaten findet. Leider sind die im englischen Sprachraum anders sortiert. In unserem Fall müsstet ihr also die zweite Zahl in das erste Feld kopieren (Lon) und die erste Zahl in das zweite Feld (Lat). Im dritten Feld (description) müsst ihr zunächst das Inhaltsformat von string auf number umstellen. Das könnt ihr, indem ihr auf das kleine Dreieck neben dem Spaltennamen (description) klickt und dann number auswählt. Den folgenden Dialog bestätigt ihr mit OK, CHANGE IT und schon könnt ihr die Einwohnerzahl von Hamburg eingeben. Im vierten Feld (Name) gebt ihr schließlich den Namen der Stadt, in diesem Fall also Hamburg an.
-

Einwohnerzahlen der Millionenstädte in Deutschland. Bild: Screenshot von CartoDB. Um eine weitere Zeile anzulegen, klickt ihr in die ganz linke Spalte. Dort erscheint dann ein kleines Dreieck, mit dem ihr per Klick eine neue Zeile anlegen oder die aktuelle löschen könnt. Ihr legt eine neue Zeile an und gebt dort die Daten für Berlin an. Dieses Prozedere wiederholt ihr für Köln und München.Sind alle Daten eingegeben, sollte Eure Tabelle ungefähr wie auf dem Bild rechts aussehen.
- Anschließend klickt ihr auf Map View. Auf der Karte sollten nun vier Punkte über den Städten auftauchen. Das ist schön, aber noch nicht das, was wir sehen wollen. Um nun die hinterlegten Daten für die Einwohnerzahl zu visualiseren, klickt auf den kleinen Pinsel rechts. Ihr bekommt nun diverse Darstellungsmöglichkeiten angeboten, von denen Simple ausgewählt ist. Um nun Eure Daten bspw. in verschieden großen Kreisen angezeigt zu bekommen, wählt ihr Bubble aus. Im sich dann öffnenden Untermenü wählt ihr unter Column die Spalte eurer Tabelle aus, welche die darzustellenden Daten enthält. In diesem Fall also die Spalte Description. Unter dem Punkt Radius könnt ihr den Kreisradius für den kleinsten und den größten Punkt festlegen und im folgenden Punkt Bubble Fill die Farbe ändern.
- Schließt nun das Menü und klickt auf die Sprechblase. Dort könnt ihr festlegen, was der Besucher angezeigt bekommt, wenn er auf die Kreise klickt.
- Zoomt nun in die Karte hinein, bis ihr in etwa den Kartenausschnitt habt, den ihr braucht. Anschließend klickt ihr oben rechts auf PUBLISH. Es öffnet sich ein neues Fenster. Dort erhaltet ihr im mittleren Feld einen HTML-Embed-Code, den ihr in die Zwischenablage kopiert.
- Den WordPress-Beitrag auswählen, in welchen die Karte eingebunden werden soll.
- Die Ansicht im Textfeld von „Visuell“ auf „Text“ ändern (oben rechts über dem Textfeld).
- In den Bereich klicken, wo die Karte platziert werden soll.
- Den Code aus der Zwischenablage einfügen.
- Aktualisiert bzw. speichert euren Beitrag.
Das Ergebnis sieht dann so aus:
Einwohnerzahlen der Millionenstädte in Deutschland
Für Fortgeschrittene: Es lassen sich per Add Element (oben links übder der Karte) weitere Elemente wie ein Kartentitel, Textfelder, Fotos etc. einbinden. Per Export Image könnt ihr die Karte auch als Bilddatei herausgeben lassen, wenn ihr sie z.B. für den Druck benötigt. Unten links könnt ihr noch verschiedene Hintergrundkarten auswählen.
Für extrem Fortgeschrittene: In Carto lasen sich auch Gebietsgrenzen mit Daten verknüpfen. Wie das geht, erfahrt ihr hier.
Anwendungsbeispiele:
- Die tödlichste Fluchtroute der Welt auf Zeit.de
- Wie lange reicht das Öl noch? auf Süddeutsche.de
- The Migrants‘ Files wie die Seite erstellt wurde, erklärt die NZZ
- Hier gehen Erstklässler zur Schule auf Welt.de
Die Kosten:
In der Basisversion ist CartoDB völlig kostenlos. Insgesamt gewährt der Gratiszugang 250 MB Speicherplatz, den ihr für (theoretisch) unendlich viele Karten nutzen könnt. Wer mehr braucht, muss zahlen. Und zwar nicht zu knapp. So kosten 500 MB Speicherplatz derzeit 149 Dollar im Monat. Mehr dazu hier.
Die Alternativen:
- Silk ist ebenfalls kostenlos und vom Funktionsumfang. Ich finde es allerdings ziemlich unübersichtlich. Gerade dies macht es aber leider gerade Anfängern ziemlich schwer, sich zurechtzufinden. Wer sich weiter mit dem Thema Karten befassen will, sollte sich jedoch unbedingt mit Umap beschäftigen. Eine Anleitung für das Tool findet ihr hier.
- Google Maps. Der Platzhirsch unter den Karteneditoren. Millionenfach verbreitet und simpel zu bedienen. Dies führt aber leider zu einem gewissen Einheitsbrei. Wer mit der Masse schwimmen will, ist bei Google Maps gut aufgehoben. Details zu den Kosten findet ihr auf dieser Seite.
- StepMap ist eine gute und für Privatanwender völlig kostenlose Alternative. Der Landkarteneditor des Berliner Unternehmens hat einen weit größeren Funktionsumfang als diejenigen von Google und Microsoft. Trotzdem braucht man keine technischen oder grafischen Fachkenntnisse, um ihn zu bedienen. Hier zur Verdeutlichung dessen, was möglich ist, eine Beispielkarte. Weitere gibt es hier. Nachteil: Wirkliche Interaktivität gibt es nur auf der Seite von Stepmap, auf die der Leser gelotst wird, wenn er die Karte anklickt. Details zu den Kosten gibt es nur auf Anfrage.
Weitere Beispiele aus den teilnehmenden Redaktionen:
- Kieler Nachrichten: Zuzüge in Schleswig-Holstein: Stadt, Land, Flucht? und LEBENSERWARTUNG IN SH : Flensburger sterben früher als Stormarner
- NOZ: Übersichtskarte: Ergebnisse der Kreistagswahl im Landkreis Osnabrück weitere Beispiele finden sich hier.
- General-Anzeiger: 74 Bewerber für eine Putzstelle
- SHZ (Pinneberger Nachrichten): Anstieg der Arbeitslosigkeit im Juli, Rückgang im Vergleich zum Vorjahr
- Die Ostsee-Zeitung bastelt sich interaktive Karten mit Adobe Illustrator: Arbeitslosenquoten in Mecklenburg-Vorpommern in Prozent
- Prognostizierte Bevölkerungsentwicklung in Ostfriesland bis 2030
- Die Verteilung der Asylsuchenden nach dem Königssteiner Schlüssel
- Die Arbeitslosenquote in den Hamburger Bezirken
- Syrische Geflüchtete in verschiedenen Ländern
- Bewaffnete Konflikte von 1945 bis 1989
- Das Auftreten der Asiatischen Tigermücke (Überträgerin des Zika-Virus) seit 1964
Dieser Artikel ist Teil des Praxisworkshops: Onlinetools für Journalisten. Die weiteren Folgen:
Teil 1: Interaktive Karten mit My Maps von google oder uMap erstellen.
Teil 2: Daten auf Karten visualisieren mit CartoDB.
Teil 3: Bilder mit Genial.ly oder Thinglink zum Sprechen bringen.
Teil 4: Interaktive Infografiken mit Infogr.am erstellten.
Teil 5: Vorher-Nachher-Fotos mit JuxtaposeJS gestalten.
Teil 6: Grafiken aller Art online mit Canva produzieren.
Teil 7: Echtzeitstatistiken mit Infogrfx.
Teil 8: Wortwolken mit Wordle generieren.
Teil 9: Zeitleisten mit Line, TimelineJS und StorymapJS erstellen.