Infogr.am war lange Zeit das Maß aller Dinge, wenn es um die Erstellung von Infografiken ging. Der Funktionsumfang ist nach wie vor riesig, doch haben die Entwickler beschlossen, mit ihrem Produkt Geld zu verdienen. Und das ist ja auch ihr gutes Recht. Um nun die Menschen dazu zu bewegen, für Infogr.am zu zahlen, haben die Macher den Funktionsumfang der kostenlosen Basisversion stark eingeschränkt. Für den Einstieg in die Datenvisualisierung ist Infogr.am aber immer noch völlig ausreichend.
Beitragsbild: Screenshot Infogr.am
Die für die Erstellung nötigen Daten könnt ihr z. B. von den auf dieser Seite aufgelisteten Quellen beziehen.
Die Kurzanleitung für Infogr.am:
- Registriert euch bei Infogr.am
- Nach der Anmeldung könnt ihr auswählen, ob ihr eine Infografik, ein Diagram oder eine Karte erstellen wollt. Falls mehere Elemente auf einem Blatt platziert werden solle, ist „Infografik“ die erste Wahl
- Im folgenden Fenster könnt ihr ein Design auswählen. Ich bin ein Freund von dezenten Vorlagen, die sich leicht in jede Webseite einbinden lassen.
- Per Klick auf „USE DESIGN“ habt ihr eure Arbeitsfläche vor euch. Diese enthält bereits einige Elemente, die ihr, wenn ihr die Maus darüber bewegt, entweder bearbeiten oder löschen könnt.
- Weitere Elemente fügt ihr über die Menüleiste rechts hinzu, indem ihr euch von oben nach unten durcharbeitet.
- Ganz oben findet ihr verschiedene Vorlagen für Diagramme.
- Darunter stehen verschiedene Karten zur Auswahl, die allerdings nahezu alle kostenpflichtig sind (bis auf die der USA)
- Der nächste Punkt stellt verschiedene Textelemente zur Verfügung
- Mit dem darunterliegenden Menüpunkt lassen sich bis zu zehn eigene Bilder, Grafiken etc. hochladen und einfügen
- mit dem vorletzten Punk lassen sich Videos von verschiedenen Plattformen einbinden und
- der letzte Punkt ist für den Import von Daten aus anderen Quellen gedacht.
- Die einzelnen Elemente lassen sich dann wiederum auf der Arbeitsfläche bearbeiten, indem man die Maus über sie bewegt und in der dann über dem Element auftauchenden Menüleiste das Stiftsymbol ganz rechts anklickt. Bei einer Grafik öffnet sich wiederum eine stark an Excel erinnernde Tabelle, die man mit eigenen Daten und Bezeichnern befüllen kann. Die Farben der einzelnen Elemente, die größe des Diagrams etc. lassen sich im Settings-Dialog anpassen. Weiß man erst einmal, wo sich was befindet, ist alles recht selbsterklärend.
- Sind alle Elemente platziert und angepasst, erhaltet ihr über den Share-Button (oben rechts) einen Embed-Code.
- Diesen kopiert ihr in die Zwischenablage.
- Den WordPress-Beitrag auswählen, in den das Bild eingebunden werden soll.
- Die Ansicht im Textfeld von „Visuell“ auf „Text“ ändern (oben rechts über dem Textfeld)
- In den Bereich klicken, wo die Karte platziert werden soll
- Den Code aus der Zwischenablage einfügen.
- Den Beitrag aktualisieren bzw speichern.
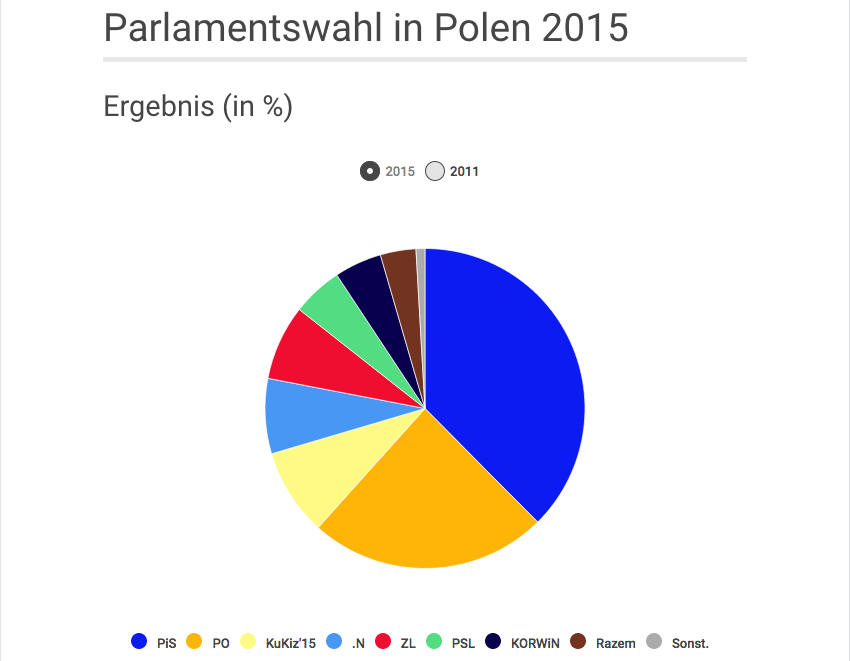
Das Ergebnis sieht dann so aus:
Anwendungsbeispiele:
- Kieler Nachrichten: Gefährliche Straßen in Schleswig-Holstein und Interaktive Karte: So viele Jugendliche brechen in SH die Schule ab
- shz: Wacken – 25 Jahre Metal-Mythos
- General-Anzeiger Bonn: Die meisten denken an die Hauptstadt-Zeit
- Pinneberger Tageblatt: Der Kreis Pinneberg wird zum Gefahrengebiet
- Lübecker Nachrichten: Stichwahl: Brinkmann wird neuer Bürgermeister
- Die Ostsee-Zeitung bastelt sich Infografiken mit Adobe Illustrator: Unfallstatistik 2015
- Die Neue Osnabrücker Zeitung setzt auf Highcharts: Übersichtskarte: Ergebnisse der Kreistagswahl im Landkreis Osnabrück
- Badische-Zeitung: „Asylsuchende. 17.600 Flüchtlinge leben in Südbaden – Quartiere dringend gesucht“
- Stuttgarter-Zeitung: „Ernährungsreport 2016 Die Deutschen lieben Pasta, Spätzle und Fleisch“
- Süddeutsche Zeitung: „Faktencheck zur Einwanderung Kosten Einwanderer Deutschland zu viel Geld?“
Die Kosten:
In der in ihrem Funktionsufang ziemlich beschränkten Basisversion ist Infogram kostenlos. Der Gratis-Zugang erlaubt die Erstellung von maximal zehn Infografiken. Zudem können maximal zehn Dateien hochgeladen und verwendet werden. Wer mehr Funktionen will, zahlt zwischen 19 und 67 $ im Monat. Mehr Informationen gibt es auf dieser Seite.
Die Alternativen:
- Gänzlich kostenlos und ziemlich einfach lassen sich interaktive Diagramme mit Statpedia erzeugen. Die Ergebnisse lassen sich sogar als jpg, png oder svg für den Druck herunterladen. Leider machte Statpedia nicht immer das, was ich wollte. Werden die Kinderkrankheiten behoben, hat das Tool sicher eine große Zukunft.
- Datawarapper ist ein Open Source Projekt. Unterstützt von der ABZV (Bildungswerk der Zeitungen). Entwickelt von Journalism++ Cologne. Kostenlos erlaubt der Dienst bis zu 10.000 Ansichten von mit Datawrapper erstellten Diagrammen. Wer mehr will, muss zahlen. Mehr dazu hier.
- Schnell und kostenlos lassen sich ganz einfache Infografiken mit Beam erstellen.
- Ähnlich wie mit Infogram können auch mit Piktochart Infografiken kostenlos erstellt werden. Die Gratisversion hat aber einige Einschränkungen wie etwa eine begrenzte Anzahl an Vorlagen. Und wie bei Venngage platziert Piktochart sein Logo auch auf den Infografiken.
- Gratis hilft auch easel.ly bei der Datenvisualisierung. Es ist allerdings komplexer als Venngage und damit etwas schwieriger zu bedienen.
- Kostenlos, wenn auch etwas komplizierter in der Erstellung der Diagramme ist auch Highcharts.
- Leicht zu bedienen ist auch Venngage. Mit dem kostenlosen Account sind die Gestaltungsmöglichkeiten stark beschränkt. Gerade das macht aber die Bedienung für Anfänger sehr einfach. Leider können in der Basisversion auch nur fünf Infografiken erstellt werden. Was wirklich nervt ist der überaus große Venngage Button, den das Unternehmen über jeder Infografik platziert. Wer das nicht mag, mehr Infografiken oder Gestaltungsvorlagen benötigt, zahlt zwischen zahlt 15 Dollar pro Monat oder im Sonderangebot 150 Dollar pro Jahr. Mehr dazu hier.
- Weitere Visualisierungstools zählt Severino Ribecca in seinem Blog. Dort findet man für jeden Fall das richtige Werkzeug.
Dieser Artikel ist Teil des Praxisworkshops: Onlinetools für Journalisten. Die weiteren Folgen:
Teil 1: Interaktive Karten mit My Maps von google oder uMap erstellen.
Teil 2: Daten auf Karten visualisieren mit CartoDB.
Teil 3: Bilder mit Genial.ly oder Thinglink zum Sprechen bringen.
Teil 4: Interaktive Infografiken mit Infogr.am erstellten.
Teil 5: Vorher-Nachher-Fotos mit JuxtaposeJS gestalten.
Teil 6: Grafiken aller Art online mit Canva produzieren.
Teil 7: Echtzeitstatistiken mit Infogrfx.
Teil 8: Wortwolken mit Wordle generieren.
Teil 9: Zeitleisten mit Line, TimelineJS und StorymapJS erstellen.